会議で「シンプルなデザインが良い!」と決まっても、発注する際には自分達がイメージしているシンプルが伝わるのか不安ですよね。
今回はコーポレートサイトに絞って、
これらを解説していきます。
コーポレートサイトの社内会議を行うとき、発注を行う時に、参考にしていただければ幸いです。

他社のサイトを見て、「シンプルなデザイン」と感じることはあると思います。ここでは、なぜシンプルに感じるのか?考えていきます。
シンプルなデザインと、そうでないデザインの差は、どこにあるのでしょうか。
CLANEが考えるシンプルなデザインとは、必要最低限に情報が整理されたデザインです。
今回はデザインの話でコンテンツ内容の話ではないため、必要最低限の情報がなんなのか?等は扱いません。
これをデザイン的に分解してみると「少ない情報で伝える」というデザインになるかと思います。
具体的には下記のような特徴のあるデザインでしょうか。
シンプルな企業サイトには、短いコピーを採用することが多いです。短いコピーの方が、伝えたいメッセージを伝えることができるからです。
逆に長い文章を書くと、必要な情報なのかどうか判別するのに時間がかかりますよね。そのため必要な情報を、必要な最小の情報量で与えられることが求められます。

1カラムデザインは、コンテンツの横にサイドバーや、ナビゲーションを用いないレイアウトを指します。すっきりとした印象を与えるデザインになります。
1カラムデザインを採用している「傍島製罐」のコーポレートサイトを見てみましょう。同社のサイトは大きな写真を用いて、コンテンツを目立たせ、ユーザーの意識をコンテンツに集中させています。
また余白が多くスッキリした印象を与えています。一方で2カラムデザインでは、常にサイトバーが表示されるため、コンテンツに意識を集中させられなかったり、サイドバー分の余白が削られたデザインになります。
1カラムデザインで、コーポレートサイトを制作すると、左右のサイドバーが排除されたシンプルなデザインのサイトになります。また全画面サイズの画像や動画が使用でき、ユーザーにインパクトも与えられます。

コーポレートサイトに使用する色は最小限にします。多様な色を使用したサイトは、どこが重要かわかりにくく乱雑な印象を与えるサイトになります。
具体的にサイトに使用する色は以下の3色が基本です。
また上記のカラーには配色比率があり、ベースカラーが70%、メインカラーが25%、アクセントカラーが5%で配色するとまとまった印象を与えられます。
コーポレートサイトに使用する色を最小限にしてサイト制作を行えば、まとまった印象のサイトデザインになります。
ここではWEB担当者がシンプルデザインの企業サイトを発注する際のポイントを紹介します。以下の項目をまとめておくと、制作会社に発注する際、自社のイメージする「シンプルさ」を伝えられます。サイト制作を業者に依頼する際の参考にしてください。
それぞれ解説します。

自社のコーポレートサイト制作に充てられる予算を明確にします。サイト制作の費用は、ページ数や機能で大きく変動します。
あなたが自社サイト制作を業者に依頼するとします。サイト制作では、まず初めにどんなサイトを制作したいかを自社と業者でイメージのズレが起きないように打ち合わせを行います。そこで「予算は100万円まで」とサイト制作の費用を明確にしておきます。
予算を明確にしてサイト制作の依頼を出せば、打ち合わせですり合わせた機能やデザインイメージを予算内でできる限りの実現するような提案を行います。

自社コーポレートサイトに訪問してほしいターゲットを決めます。ターゲットを決めておけば、どんなコンテンツが必要か、どんなデザインにするべきかが決めやすくなります。
例えば20代女性が好むデザインと、40代男性が好むデザインが異るのはわかるかと思います。また求職者と取引先では必要な情報が異なることはわかるかと思います。このようにターゲットによってデザインや必要なコンテンツは異なります。
コーポレートサイトのターゲットを決めて依頼すれば、制作会社は、そのターゲットに訴求するデザインを提案しやすくなります。

自社コーポレートサイトにボリュームと機能要件をまとめます。サイト制作途中に必要な機能の不足に気づいてトラブルになるのを防げます。
具体的には自社コーポレートサイトにどんなページが必要か書き出します。
またサイトの機能要件も書き出します。
自社サイトのボリュームと機能要件をまとめてから、制作会社に依頼すれば、サイト制作過程で、機能の不足に気づいて修正を依頼し、追加コストがかかるなどのトラブルを避けられます。
シンプルデザインのサイトイメージを制作会社に口頭で伝えるのは難しいです。そこで自社がイメージするデザインに似たサイトを制作会社に共有すれば、デザインイメージのズレなくサイト制作を行います。
自社のイメージするシンプルデザインのサイトを探すためには、以下のギャラリーサイトを活用します。
それぞれどんなサイトか解説します。

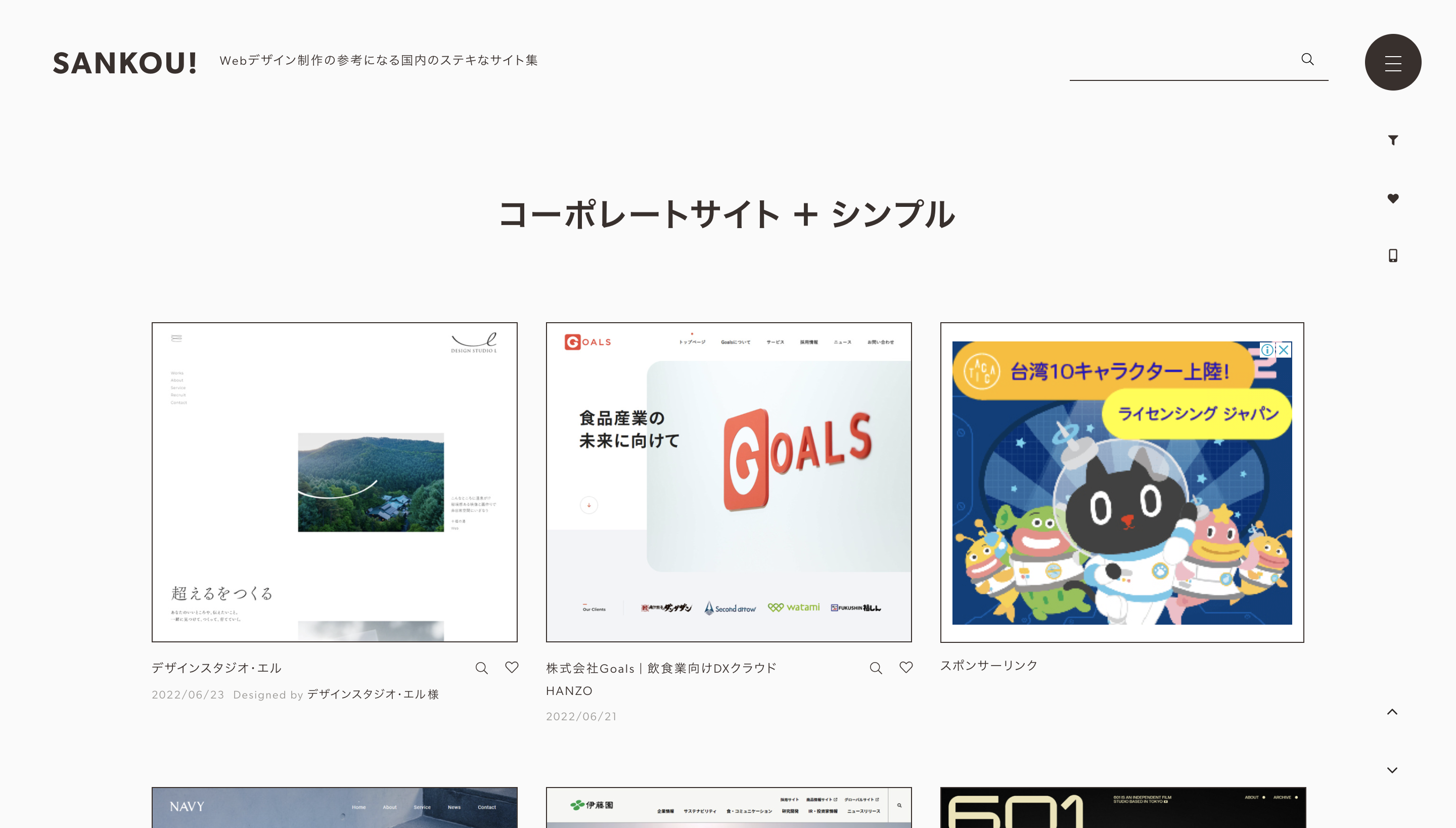
SANKOUは、WEBデザイン制作の参考になる国内のサイトを集めたギャラリーサイトです。「ビジュアルやコンテンツが魅力的」「技術を駆使」などの魅力的なサイトを厳選しています。お気に入り機能がついており、自分の好みのサイトデザインを集められる。

またフィルター機能があり、「コーポレートサイト」と「シンプル」にチェックを入れて検索することもできる。魅力的でシンプルなサイトをたくさん見られる。他には「1カラムデザイン」のカテゴリーもあり、自分好みのシンプルデザインのサイトを探せるだろう。

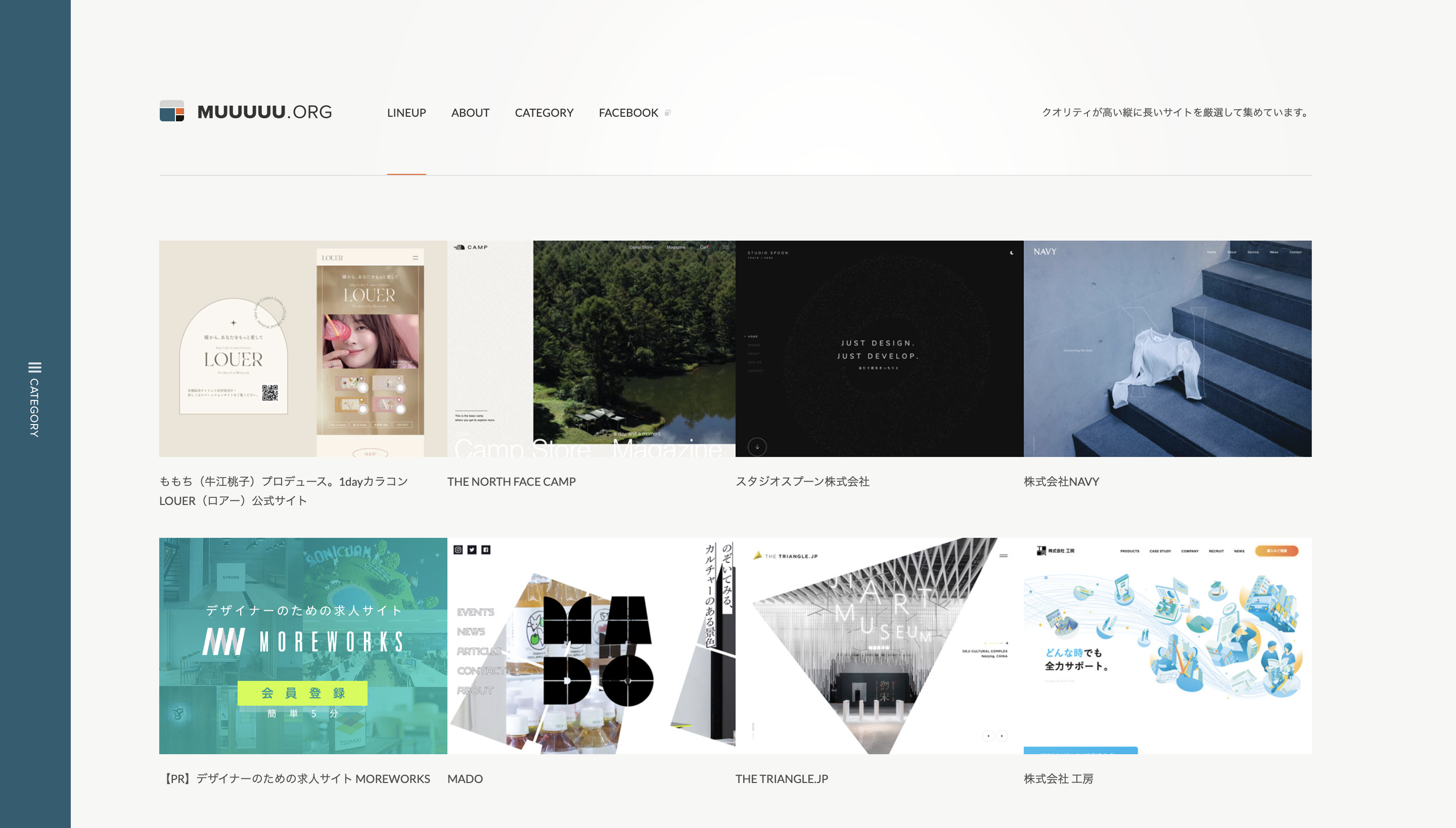
MUUUUU.ORGは、見やすさ、使いやすさを目指したWEBデザインのギャラリーサイトです。縦に長くオーソドックスなレイアウトで、デザイン性に優れたサイトを厳選しています。掲載しているサイト数が多いのが特徴です。

カテゴリーに「シンプル」はないですが、その代わり「ミニマル」や「スタイリッシュ」といったシンプルデザインのサイトを検索するカテゴリーが存在します。「ミニマル」には1000サイト、「スタイリッシュ」には1800サイト掲載されています。

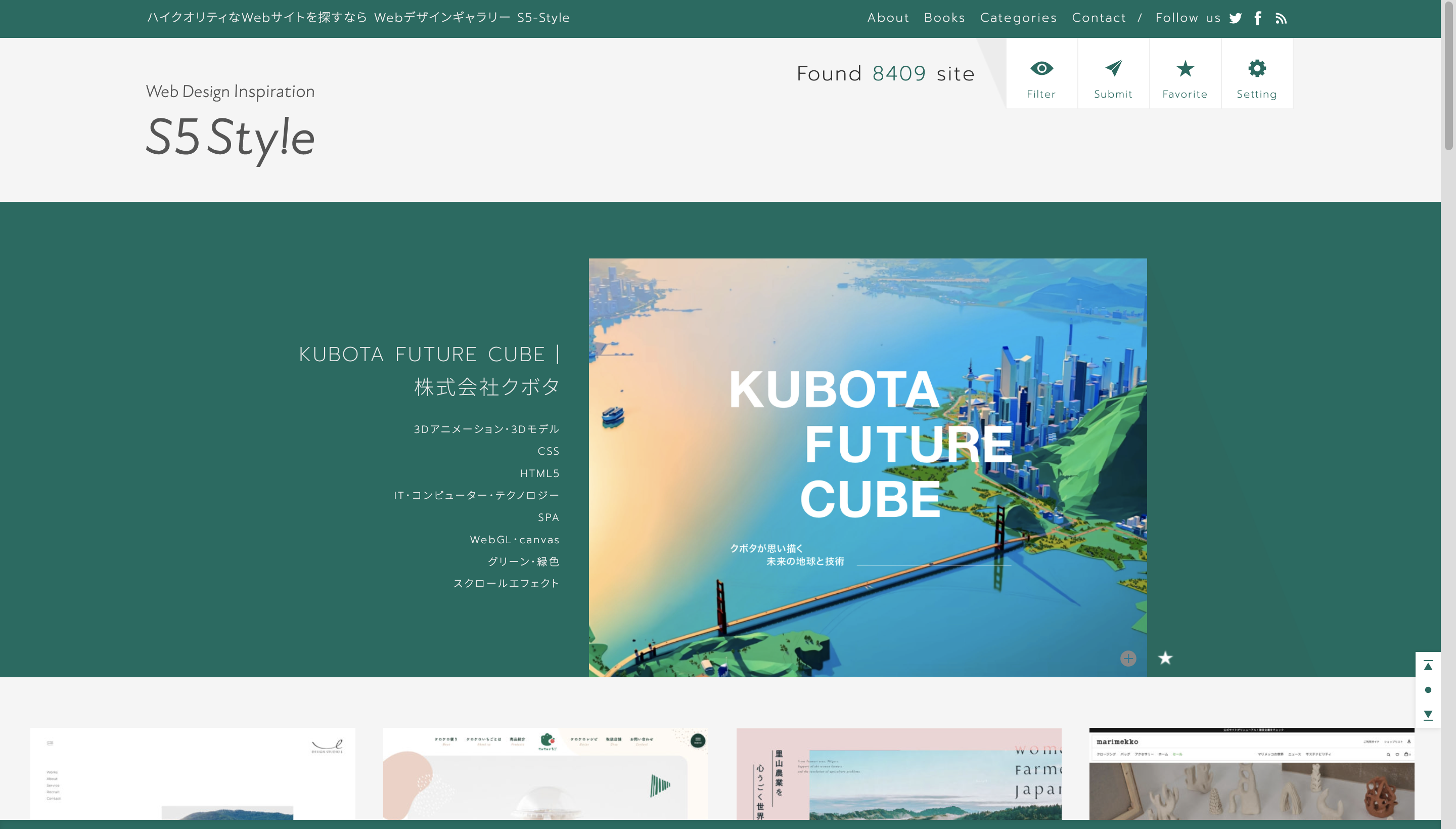
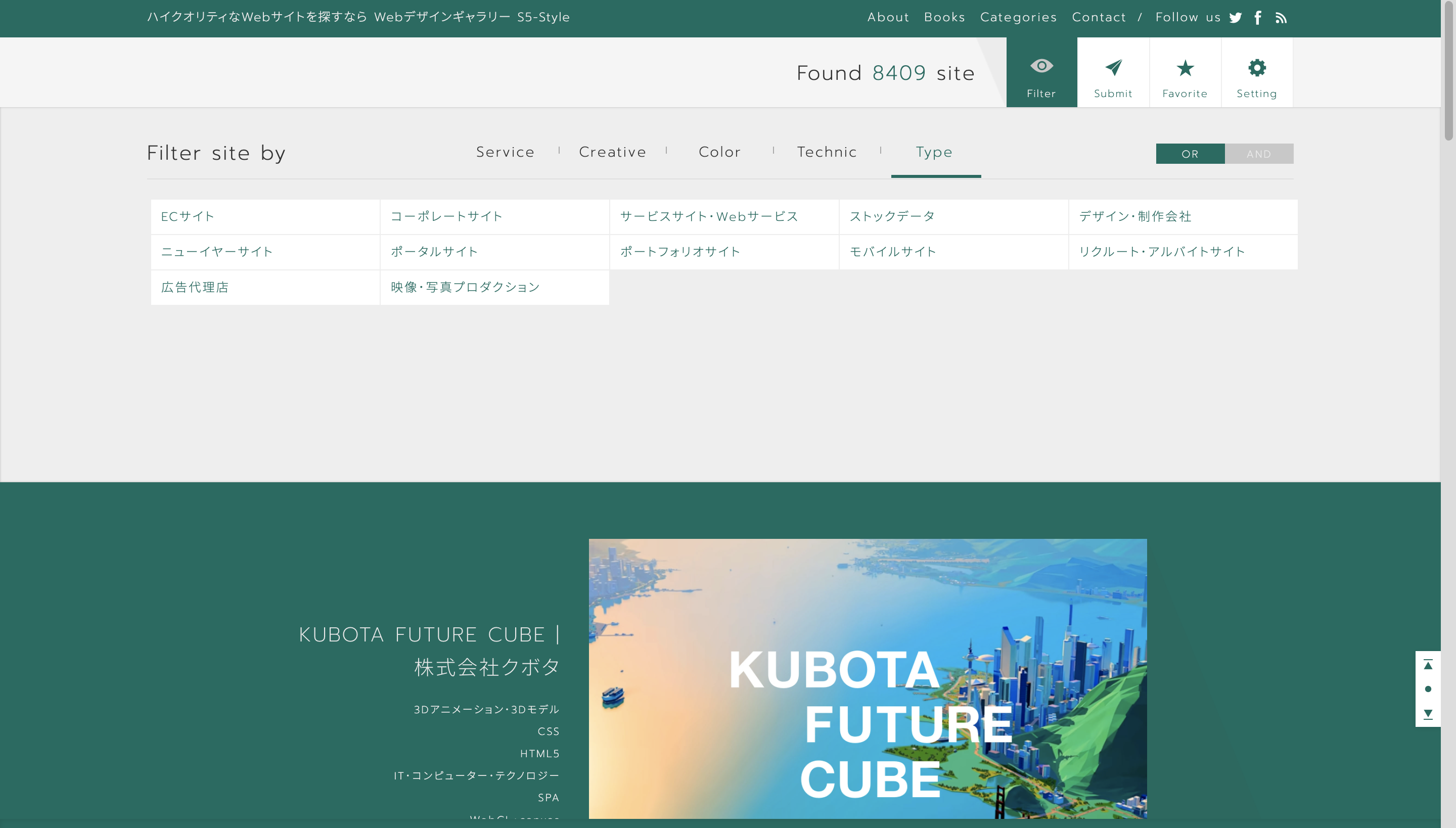
S5-Sty!eは、日本と海外のWEBデザイン制作の参考になるサイトを集めたギャラリーサイトです。サイトの背景色をカスタマイズして目に負担を掛けないで自分好みのサイトを探せます。またお気に入り機能もあり、好みのサイトをまとめられます。

またフィルター機能とOR検索・AND検索機能がついており、キーワードを組み合わせて、自分のイメージするデザインに似たサイトをピンポイントで探せます。コーポレートサイトは680サイトを掲載しています。

WebDesignClipは、WEB制作のインスピレーションを刺激するような洗練されたWEBサイトやアイデアをクリップするギャラリーサイトです。日本のサイト・海外のサイト・ランディングページ・スマホサイトの4コンテンツに分けて掲載しています。

またテイストの「シンプル」でサイト内検索をかけると10ページにわたり、シンプルなサイトが掲載されています。他には、サイトのレイアウトでの検索もでき、言語化できないイメージを探す際にも役立ちます。
ここではシンプルな企業サイトデザインについて紹介していきます。具体的な企業のサイト事例を紹介します。どれもシンプルなサイトデザインなので、自社が制作会社に依頼する際の参考になるかとおもいます。

みらい株式会社は、広島県広島市に本社を置き、コンサルティングや地方創生支援、教育支援を行なっています。トップページには、「未来をつくるしごとをしよう」とコメントともに、大きな写真を掲載し、インパクトを与えています。

同社のコーポレートサイトは、1カラムデザインで、サイト内で使用しているカラーは、3色以内となってる。またどのページでも右上にお問い合わせボタンが設置されている。ユーザーがコンテンツを読んで、企業に興味が沸いた際に連絡が取りやすくなっています。
こちらのサイトは、CLANEが制作を担当したサイトになります。
もし本サイトのような、シンプルなデザインの提案を受けたい方はこちらから、ご連絡ください。

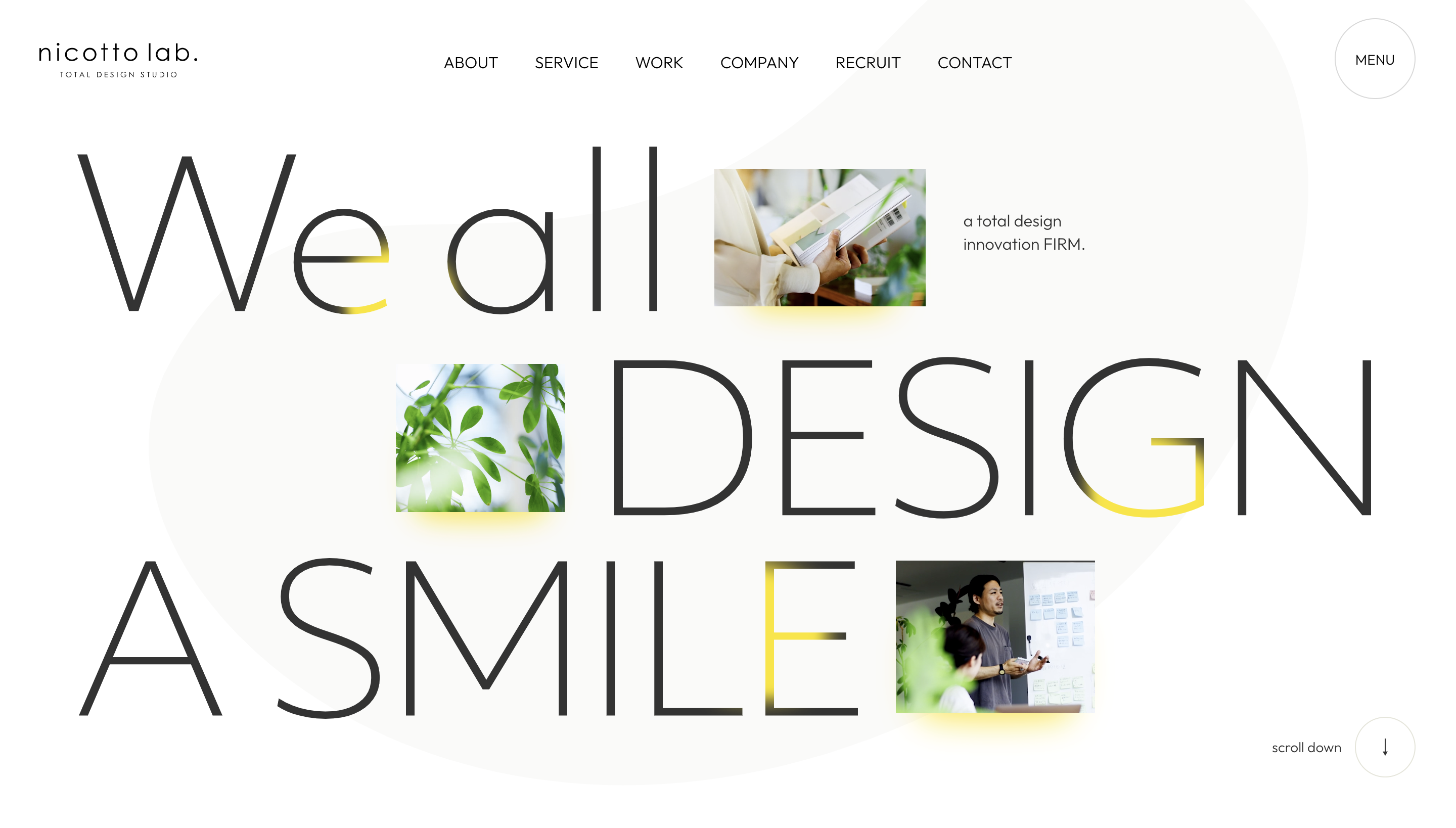
株式会社ニコットラボは、東京・金沢を拠点に活動するWEB制作や、ブランディング支援、システム開発などのWEBサービスを提供するデザイン・イノベーション・ファームです。トップページには、「We all DESIGN A SMILE」と大きなテキストでユーザーにインパクトを与え、自社をアピールしています。

同社のコーポレートサイトは、1カラムデザインで、使用カラーは黄色のみとシンプルさを演出しています。フォントは、多くの人がわかりやすく、読みやすいように工夫されたUD(ユニバーサルデザイン)フォントです。また各コンテンツは間隔を空けて配置し、余白を強調しています。

株式会社二本松物流は、石川県野々市に本社を置く運送会社です。トップページには、「365日24時間北陸と全国をつなぐ」と自社がユーザーにアピールしたい情報を掲載し、大きな写真でインパクトを与えています。また必要最小限のテキストと、大きな写真でシンプルにまとめています。

同社のコーポレートサイトは、1カラムデザインで、企業カラーのみを使ったデザインになっており、サイト全体の統一感が生まれます。テキストを少なくして、大きな写真を掲載して、ユーザーに与える情報量を減らして、シンプルさを演出しています。

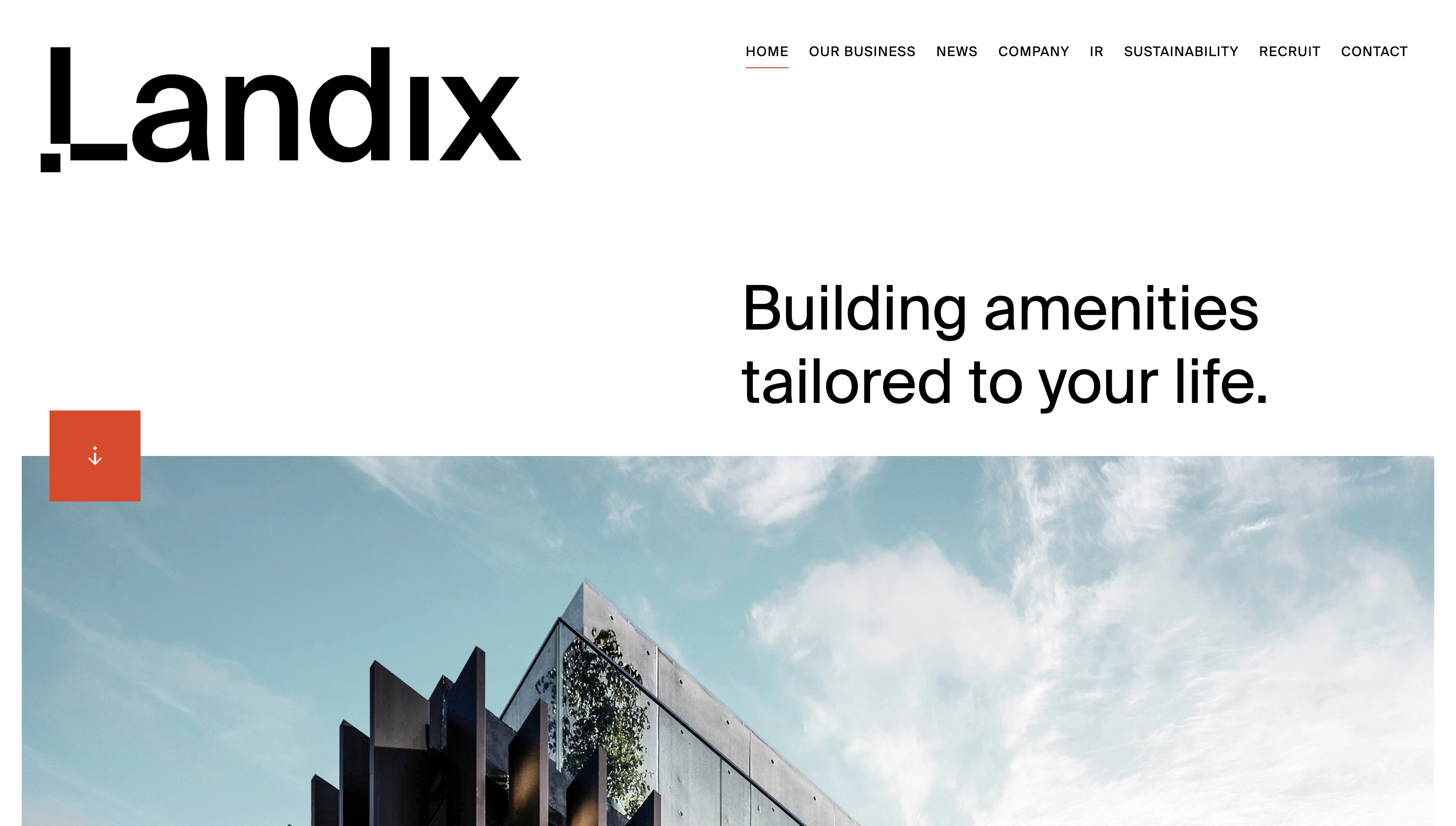
株式会社ランディックスは、世田谷区や目黒区、大田区などの城南エリアを中心に不動産デベロップメント事業・不動産マッチング事業・不動産テック事業を行なっています。余白が多く、詰まっている感覚を感じさせないデザインになっている。

同社コーポレートサイトのトップページは、「Building amenities tailored to your life.」のテキストとともに、大きな写真を掲載して、ユーザーにインパクトを与えています。一つ一つのコンテンツの大きさや、テキストが大きく、見やすいサイトになっています。

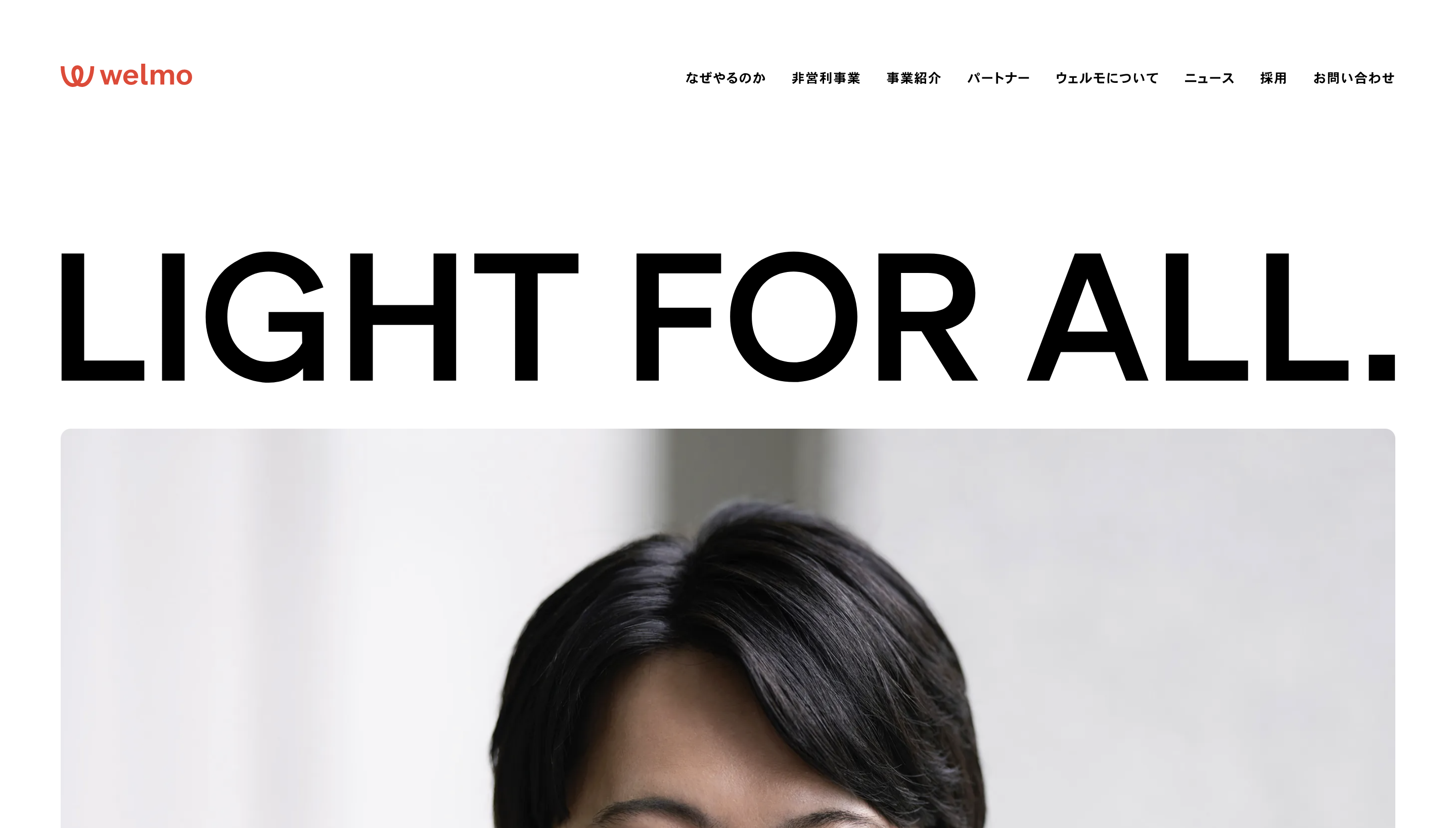
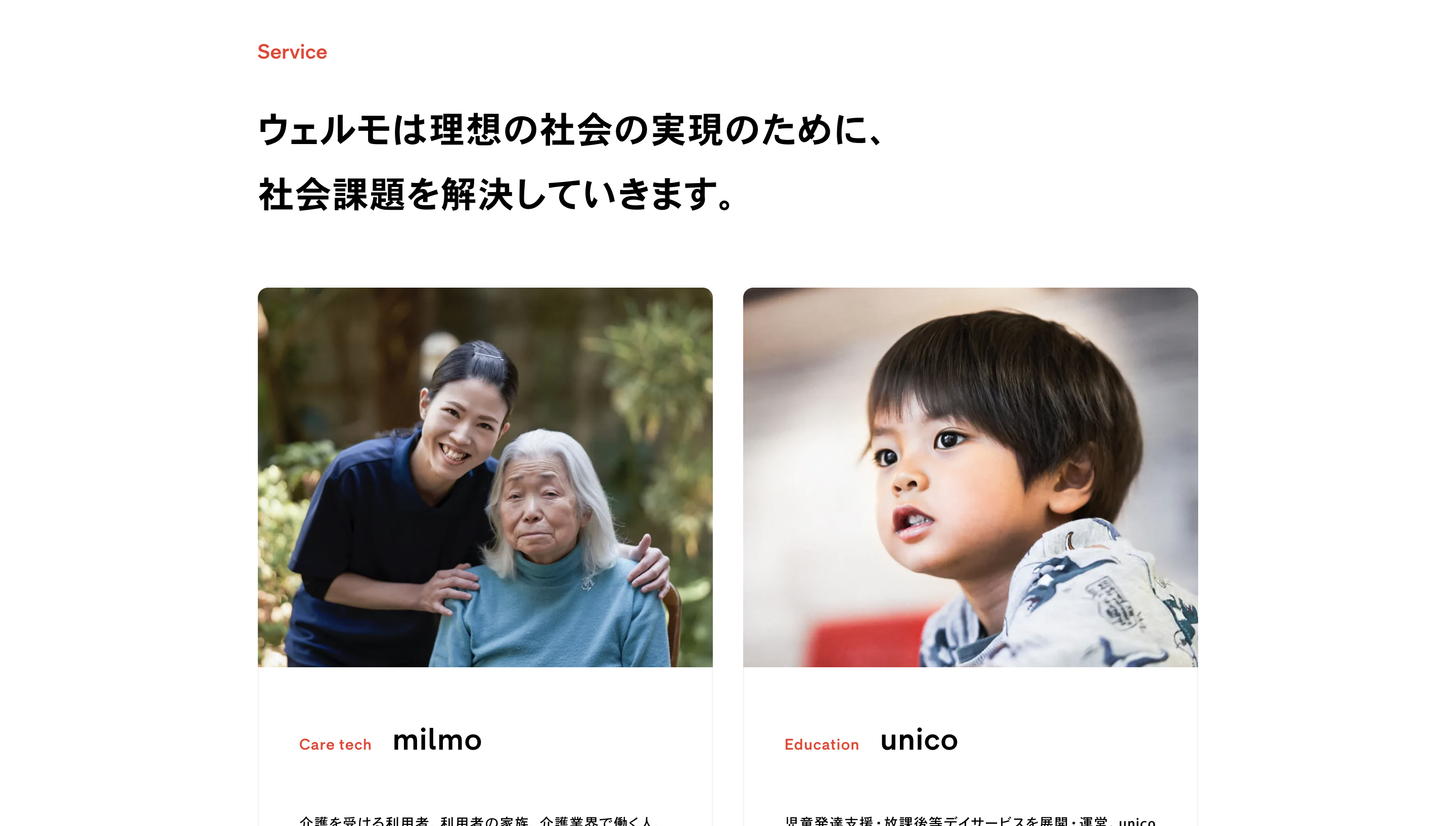
株式会社ウェルモは、東京都港区に本社を置く企業で、介護福祉領域の意思決定補助人工知能サービス開発や、デイサービスの運営を行なっています。サイトの使用カラーは赤のみで、装飾がなくシンプルなデザインになっている。

同社コーポレートサイトのトップページは、「LIGHT FOR ALL」のテキストとともに、老若男女が笑顔の写真を切り替えて写しており、ファーストビューでインパクトを与えています。1カラムデザインで、それぞれのコンテンツが大きく配置されています。
この記事の後によく読まれている記事