
と悩んでいる方はいませんか。
おしゃれという言葉は曖昧で、人それぞれおしゃれと感じるデザインは違います。例えばかっこいいデザインをおしゃれと感じる人もいれば、可愛いデザインをおしゃれと感じる人もいます。そのため自社のイメージにあったデザインのコーポレートサイトを参考にするのが一番の近道といえます。
今回は、デザイン性のあるコーポレートサイトを集めた参考サイトと参考になる企業サイトを紹介します。またすぐにデザイン性のあるコーポレートサイトにするコツも紹介します。

自社コーポレートサイトのデザインを制作する前に、もう一度コーポレートサイトについて確認しましょう。コーポレートサイトの役割やメリット、費用な項目が曖昧なまま、制作を進めても、企業にとって効果的なコーポレートサイトデザインを制作できません。
コーポレートサイトは、会社概要、商品・サービス紹介、求人情報、など会社についてのあらゆる情報を掲載しており、会社の名刺のようなサイトといえます。
会社を紹介する目的でコーポレートサイトは制作されるため、自社の魅力を伝えやすいデザインにする必要があります。
コーポレートサイトは、会社の情報をあらゆるユーザーにネット上で営業や広報担当者に代わって説明する、いわばネット上の広報担当の役割を担います。
例えば顧客の対しては、コーポレートサイトの商品紹介ページで自社商品やサービスの紹介や、お問合せボタンを設置して営業を行います。他には求職者に対して、求人情報ページで自社事業の紹介や、企業の魅力を伝えられます。
ここではコーポレートサイトを企業が持つメリットについて紹介します。自社サイトを持つメリットを知らずにコーポレートサイト制作を行っての誰にも、響かないサイトになってしまいます。
企業がコーポレートサイトを持つメリットは以下の通りです。
それぞれ紹介します。

コーポレートサイトを活用すれば、広告コストをかけずに、企業の宣伝ができます。コーポレートサイトで集客を行えれば、低コストで、広告効果を得られます。
例えば新規顧客であれば、自社がどんな会社なのか、どんな商品やサービスを扱っているのかを説明できます。また既存顧客であれば、企業のブランディングを行い、会社への信頼を与え、リピーターになる可能性もあります。
企業の伝えたいイメージを想起できるデザインや、会社の事業についての詳細情報を掲載しているコーポレートサイトは、ネット上の営業担当の役割を担い、集客を行います。
日本では後継者不足や、労働力の減少に伴い、企業側は優秀な人材の確保が重要になってきています。求職者は、企業のコーポレートサイトで会社事業や、雰囲気、社風などを確認してから、その会社にエントリーするかを決めます。
そのため求職者が魅力的だと感じるデザインのコーポレートサイトを制作すれば、自社の雰囲気を気に入り、経営理念に共感する人材を確保しやすくなります。
コーポレートサイトを見て、ユーザーは企業のイメージを決定づけることが多いです。そのためユーザーに抱いてほしい自社のイメージに沿ったデザインにしたり、コンテンツを掲載すれば、企業ブランディングに役立ちます。
例えば食品を扱う企業のコーポレートサイトであれば、食品が美味しそうに映る写真を掲載したり、装飾の少ないデザインで清潔感や上品さ、コンテンツに意識を集中できる演出をしたりでき、ユーザーに効果的に企業のイメージを持ってもらえます。
ここではコーポレートサイトに掲載すべき項目を紹介します。
会社の顔であるコーポレートサイトに必要な情報は、企業についてのあらゆる情報です。あらゆるユーザーが訪れ、それぞれに必要な情報は違います。
そこで、多くのコーポレートサイトで共通する項目を取り上げます。
それぞれどんな役割を担うか解説します。
コーポレートサイトは、会社の名刺のようなものだと紹介しました。あらゆるユーザーの目に入り、信用される必要があります。会社概要は、企業の信用に関する情報なため、必ず掲載しましょう。
具体的に掲載する内容としては以下の通りです。
これらの情報入れれば、企業としての信用が出ます。その他にも組織図や支店情報など企業に合わせて、必要な情報を正確に掲載しましょう。
コーポレートサイトは、営業担当の役割を担うと紹介しました。企業の商品やサービス紹介を掲載すれば、あらゆるユーザーに営業をし、お問い合せボタンから制約までを行えます。新たな集客経路として、コーポレートサイトを制作する際は、必要になります。
また自社事業を紹介し、企業としての透明性を確保し、ユーザーからの信頼を獲得できます。
コーポレートサイトにはあらゆるユーザーが訪問します。顧客から投資家、取引先など多岐にわたるユーザーが訪れます。
求職者も例外ではありません。その企業で働きたいと思えば、コーポレートサイトに訪れるケースがあります。そのため、新卒・中途の関する情報を掲載すれば、効果的にユーザーにアプローチできるサイトになります。
コーポレートサイトはすでに自社を知っており、たびたび、サイトに訪問するユーザーもいます。その人たちに向けて、今企業に起きている最新のニュースやトピックをリアルタイムで配信する必要があります。更新していないサイトは信用に欠けてしまいます。
企業らしさを全面に押し出した文章や写真を掲載すれば、企業ブランディングにも寄与します。
サイトによって呼び方は、さまざまです。「相談フォーム」や「見積もり依頼」など。コーポレートサイトに訪問したユーザーの出口として設置します。
お問い合わせページくるユーザーは、商品やサービスを購入してくれたり、エントリーしてくれたりする可能性が高いです。最後まで丁寧なコミュニケーションを心がける必要があります。
お問い合わせを設置する場合、コーポレートサイト上にユーザーの氏名やメールアドレスなどの個人情報を企業は受け取ります。そのため、個人情報保護方針を合わせて掲載する必要があります。
企業のコーポレートサイトは、あらゆるユーザーが訪問するため、多岐にわたる情報を掲載する必要があります。そのため、ページ数が増えユーザーのほしい情報に行きにくい不便なサイトになってしまいます。
ユーザーの利便性を考えたサイトデザインをする必要があり、サイトマップは多くの情報を掲載するコーポレートサイトを俯瞰できるため、どこにどんな情報が掲載されているかを確認しやすくなります。
多くの企業コーポレートサイトを見てみたい、同じ業種のサイトがどんなデザインなのかみたいと思っている方のために、ここでは多種多様なコーポレートサイトを集めたギャラリーサイトを紹介します。
おしゃれなデザインのコーポレートサイトは数多く存在し、そのおしゃれな要素を自社サイトのデザインやコンテンツの配置の参考にしたいですよね。ここで紹介する企業のコーポレートサイトを集めているギャラリーサイトを活用して、自社イメージにあうコーポレートサイトを制作しましょう。
今回紹介するサイトは
それぞれのサイトについて紹介します。

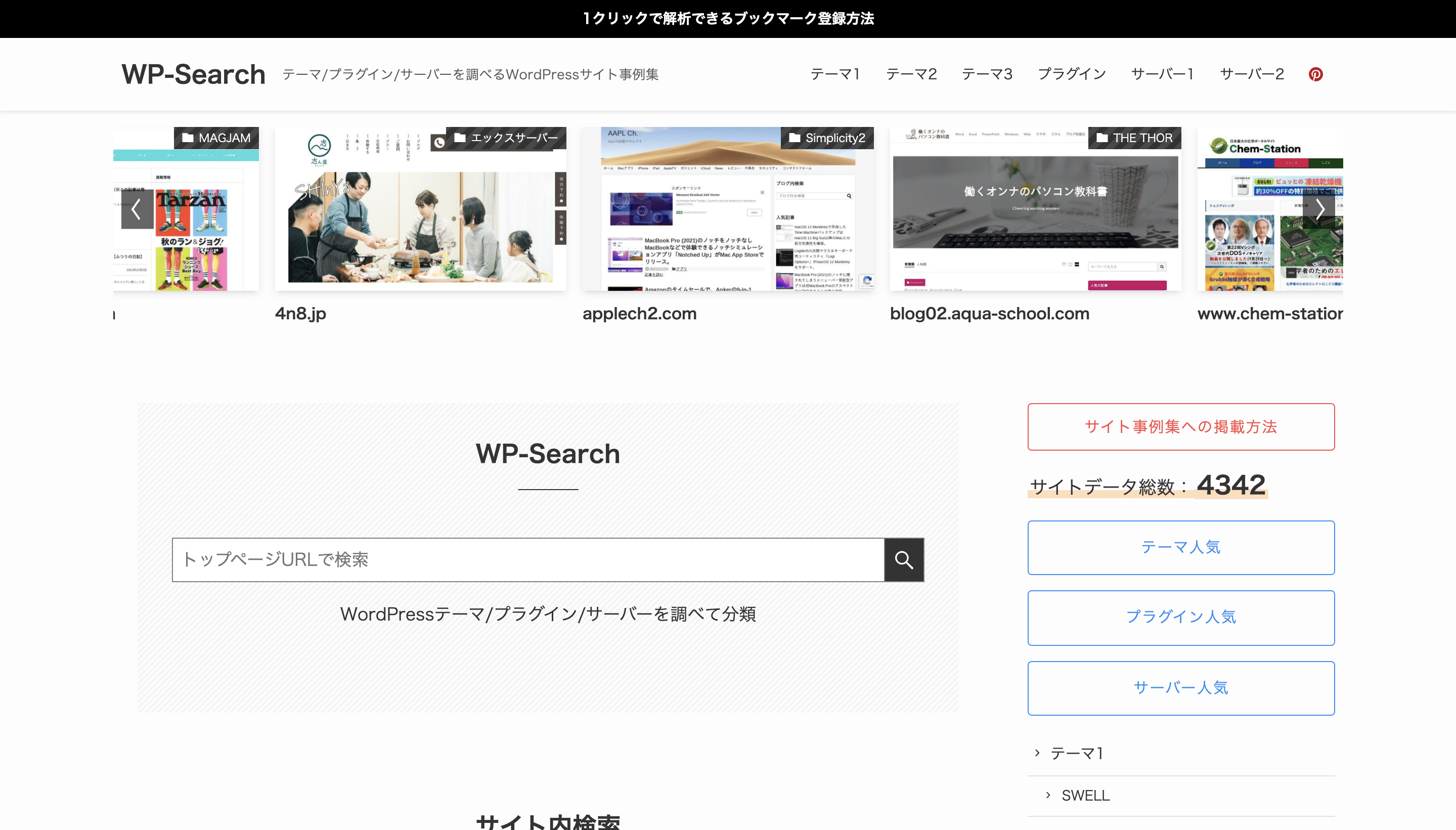
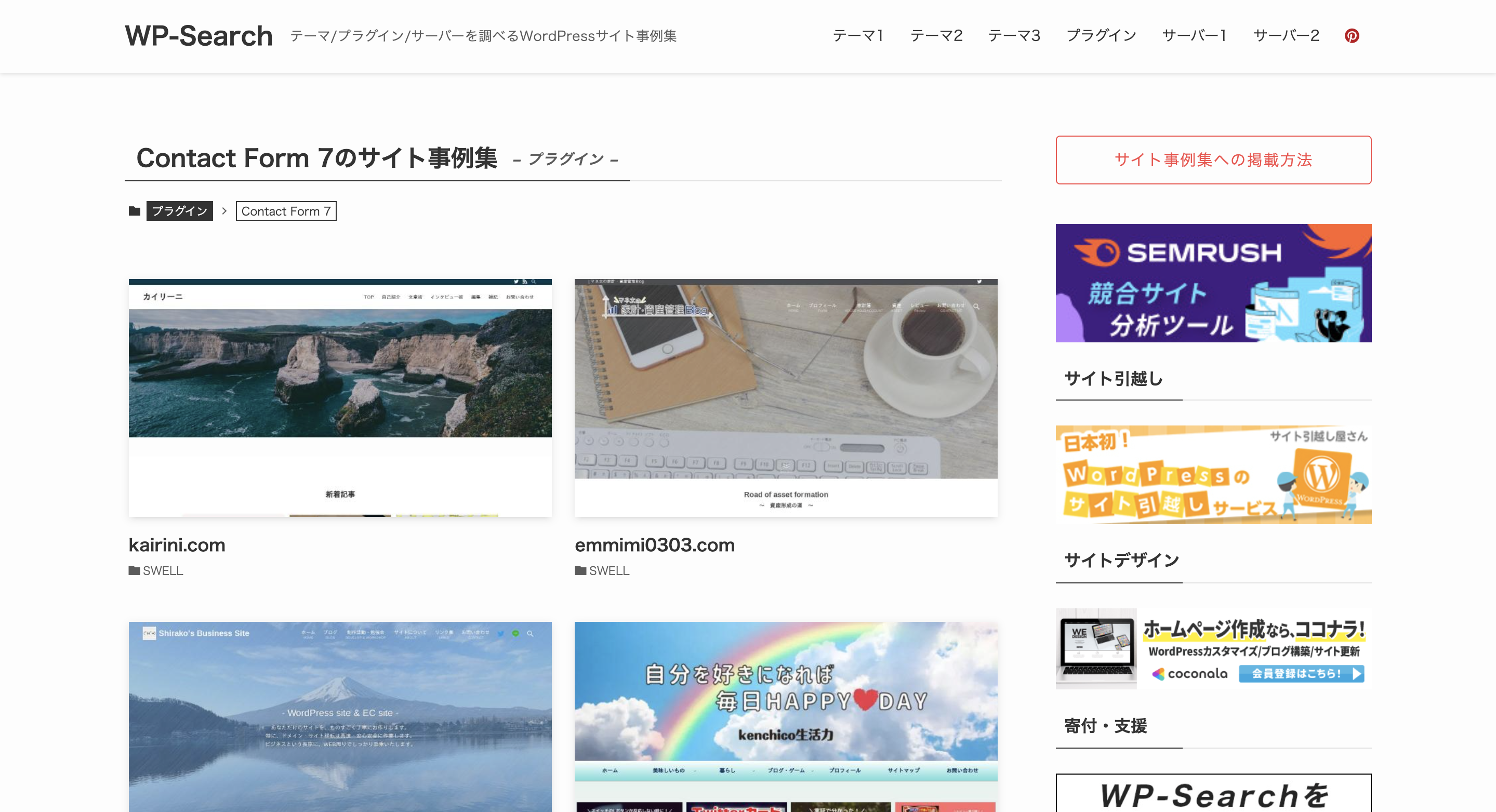
WP-SearchはWordPressの人気テーマ、プラグイン、サーバーからサイトを探せます。WordPressテーマごとにカテゴライズされており、自社のWordPressテーマと同じテーマのサイトを探せるのが特徴です。

例えば自社がWordPressテーマのLightningでコーポレートサイト制作をしたとします。しかしなんだかダサいデザインのサイトができてしまったと感じます。お洒落なデザインにしたいがどこを直せばいいかわからないと思ったら、WP-SearchでLightningのコーポレートサイトを探します。自社サイトと何が違い、どこがおしゃれなのかを分析して、自社サイト制作に役立てられます。他にもプラグインでのサイト検索が可能なため、自社がプラグインをサイト内で活用できていない場合にも役立ちます。
WordPressテーマで自社コーポレートサイトを制作している場合、WP-Searchで同じWorPressテーマのサイトを探してサイト制作の参考にできます。

https://webdesignclip.com/category/company/
WebDesignClipは日本と海外のサイトを紹介しています。またランディングページやスマホ版のサイトデザインも紹介しており、スマホを利用率が高いユーザー層をターゲットにするサイトを制作したり、ランディングページを制作する際の参考にもなります。

WebDesignClipはキーワード、カテゴリー、タグ、サイトレイアウトなどから絞り込まるため、自社のイメージするサイトを探しやすいです。
例えば、自社サイトのレイアウトとメインカラーが青と決まっているとします。WebDesignClipでメインカラーを青で検索すれば、該当するサイトが表示されます。またレイアウトで検索すれば、他サイトのコンテンツの大きさや、配置を参考にできます。
自社コーポレートサイトのイメージが固まっている場合、それぞれの要素ごとに検索して、イメージにあうサイトを参考にサイト制作が可能です。

MUUUUU.ORGは主に縦長なサイトを集めっています。デザインやタイプごとにカテゴライズされており、イメージに近いサイトを見つけやすいです。
例えば自社コーポレートサイトでユーザーを教育したいとします。そうするとトップページが縦長のサイトが好ましいです。下にスクロールするだけで、商品やサービスについての知識を深めながらユーザーの課題解決を示唆するようなサイトにすれば、購入されやすくなります。そういったサイトを制作したい場合はおすすめです。
2000以上コーポレートサイトが掲載されており、自社のイメージするサイトに近いものを見つけやすいです。自社コーポレートサイトを縦長なデザインにする際に参考になります。

URAGAWAはコーポレートサイト以外にもWeb制作会社を探せます。ワンクリックでPC表示からスマホ表示にサイトのデザインを切り替える機能があり、スマホでどう見えるかを確認しやすいのが特徴のサイトです。
また業界ごとに細かくカテゴライズしてサイトを掲載しており、26種類ほどの業界に分類されています。同業他社がどんなサイトを制作しているかを確認しやすいです。

自社がイメージするデザインのサイトを見つけた際、クリックして下にスクロールすると、そのコーポレートサイトの「同一業界」と「同一サイトタイプ」が掲載されており、似たサイトを探しやすいです。

CSWDはコーポレートサイトのみを探せます。製造業、建設・不動産、物流、IT、医療、人材のコーポレートサイトを掲載しています。またコーポレートサイトで使われているカラーコードも記載されており、自社のイメージする色だと感じた時にカラーコードをコピーしてサイト制作に使えます。

例えば人材業のコーポレートサイトを制作したい場合、CSWDで人材業のコーポレートサイトのみを検索します。他の人材業の会社がどんなデザインなのかを参考にして、自社コーポレートサイト制作に役立ちます。
業種選択が細かく、同業他社のコーポレートサイトがどんなデザインなのかを参考にしたい場合におすすめのサイトです。
自社のブランドイメージと合うようなコーポレートサイトを制作したいが、何かが足りない、どこを意識して制作すればいいかわからない方のために、ここでは企業のコーポレートサイト事例を参考に、自社サイト制作にはどんな要素が必要かを具体的に紹介します。
今回紹介する事例を参考に、自社イメージにあうようなおしゃれでかっこいいデザインのコーポレートサイトを制作しましょう。

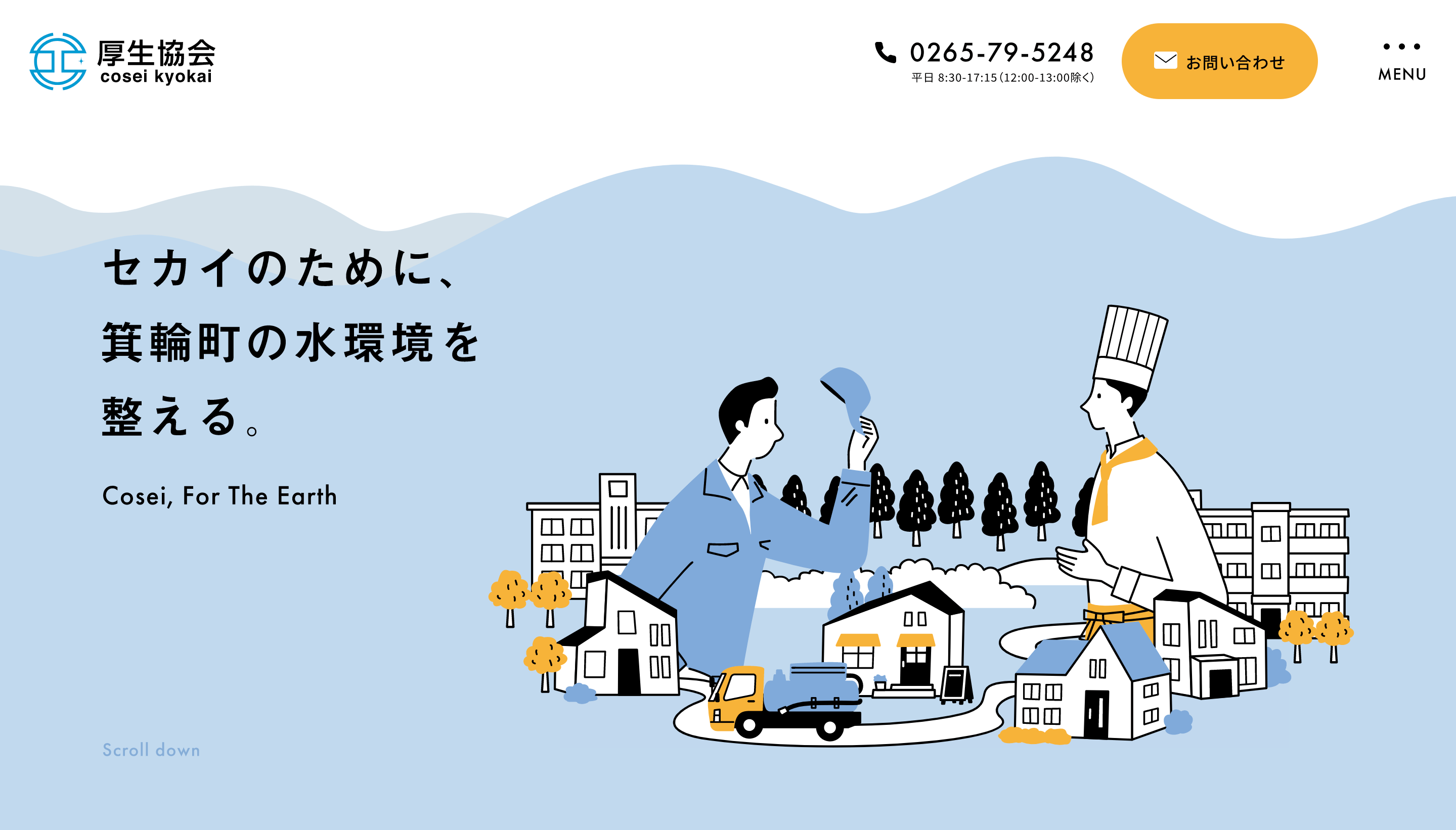
有限会社厚生協会のコーポレートサイトです。し尿・雑排水の汲み取り、排水管掃除などが事業内容です。おしゃれなデザインのコーポレートサイトをイメージできない事業内容ですが、同社のサイトは企業のブランディングに寄与するサイトデザインになっていると感じます。

同社のサイトデザインは、イラストをベースに制作されており、柔らかさや丸みを演出しています。イラストは、シンプルで平面的なフラットデザインが採用されています。そのため、サイト全体から、シンプルさから来る清潔感を感じます。またファーストビューで、イラストとカラーで会社の事業内容を推察できます。
なおこのサイトの印象的な淡い水色のカラーコードは「#C1D9F4」です。気になる方は、自社のサイトカラーに使用してみてください。

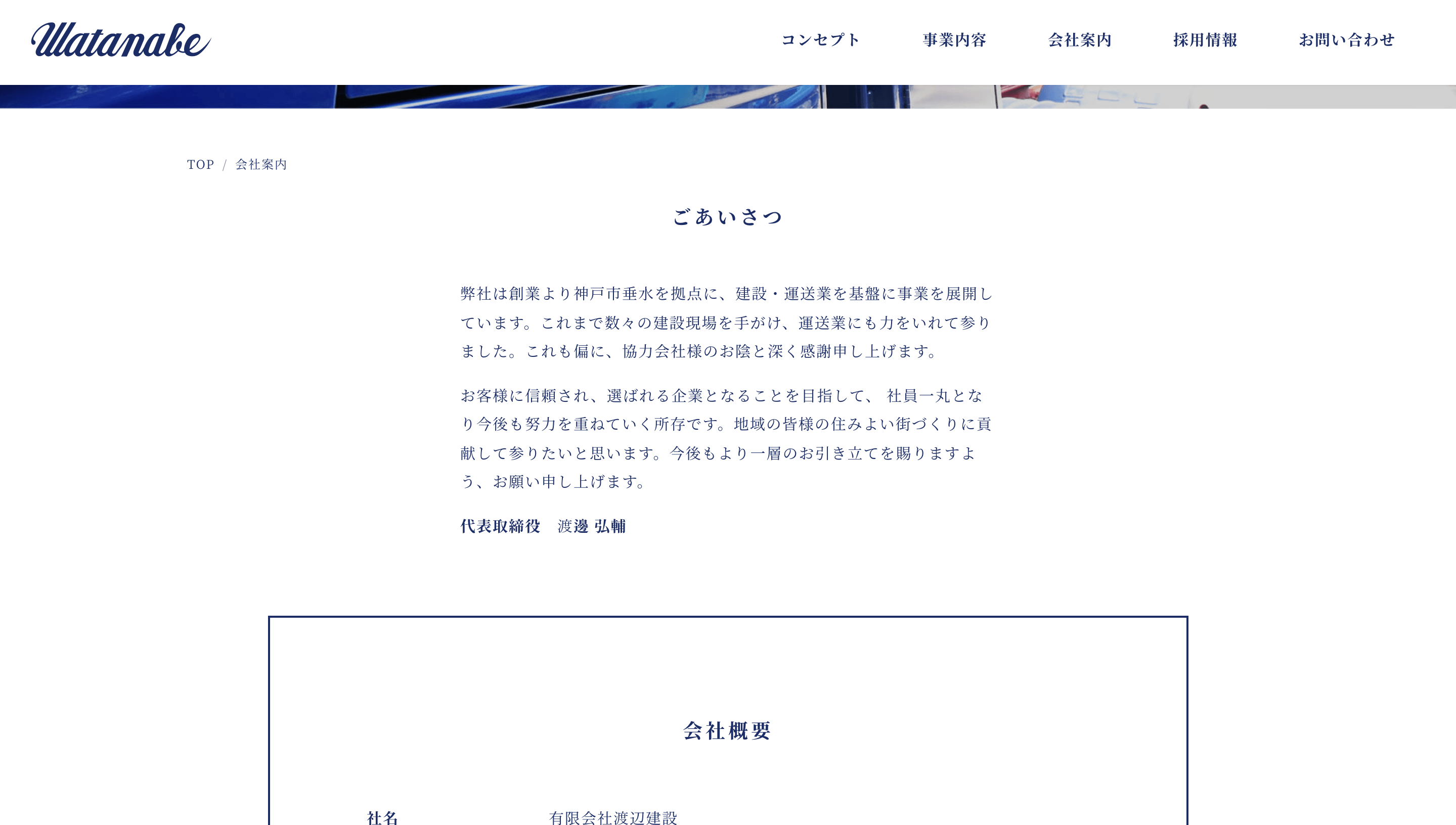
https://watanabe-construction.co.jp/
有限会社渡辺建設のコーポレートサイトです。ビルやマンションなどの建設、一般貨物の運送などが事業内容です。画面いっぱいに表示されるメインビジュアルは、迫力があり、ユーザーの印象に残りやすいです。1カラムレイアウトで構成されており、かつコンテンツは大きく、テキストは小さいため、余白を強調したデザインになっています。

細かなデザインのこだわりして、テキストのカラーを黒ではなく、コーポレートカラーにしている点です。サイト内で使用するカラーでサイトの印象は大きく変わります。
なおこのサイトで使用しているテキストのカラーコードは「#1C2D65」です。

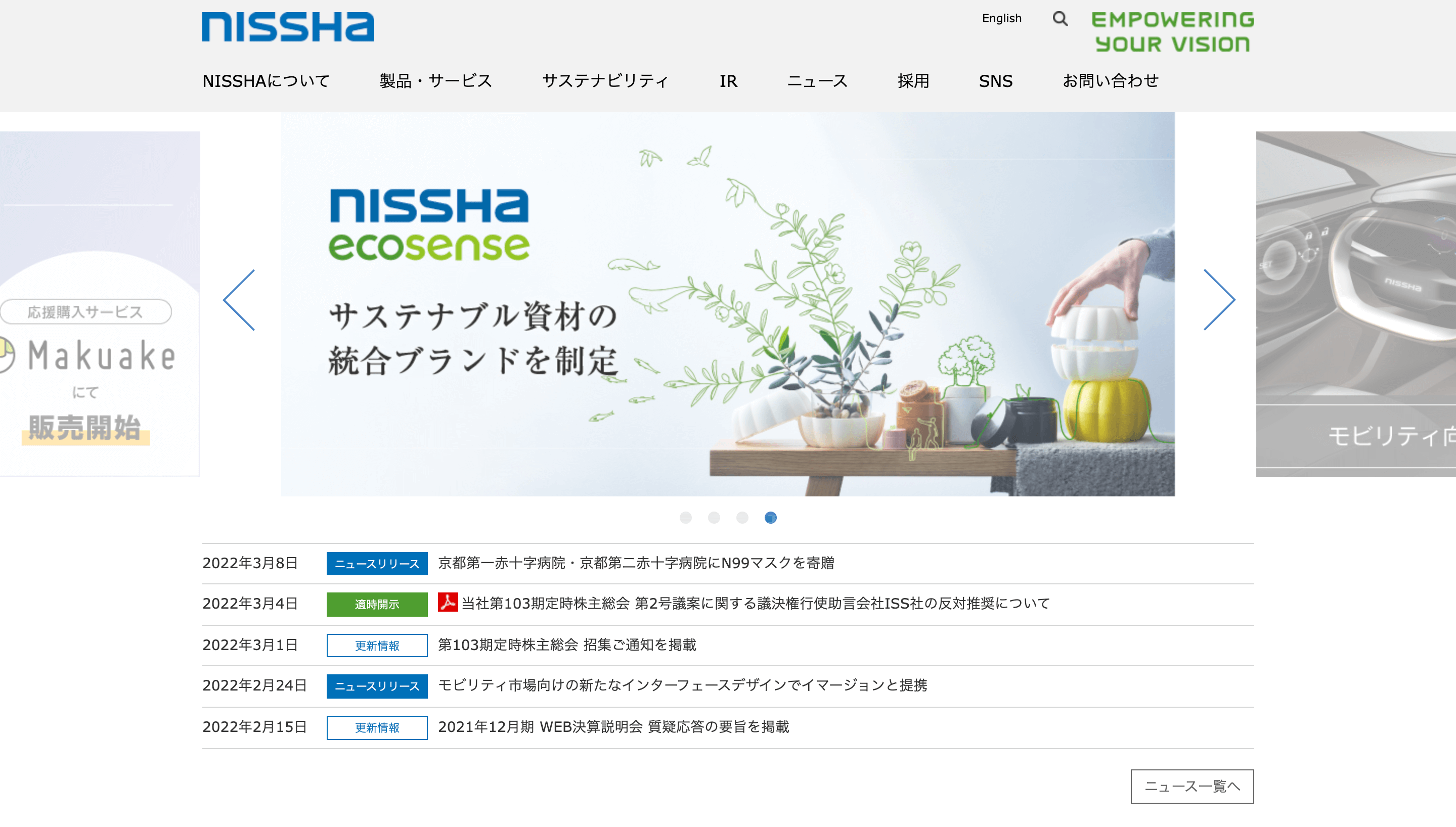
https://www.nissha.com/index.html
株式会社NISSHAのコーポレートサイトです。加飾フィルムなどの産業資材事業・タッチセンサーなどのディバイス事業・医療機器などのメディカルテクノロジー事業の3つが事業内容です。
同社のサイトは、事業内容が多岐に渡り、掲載する情報も多いです。情報を整理し、グリッド状にコンテンツを掲載し、ユーザーの利便性に優れたデザインのコーポレートサイトになっています。

また同社のサイトの掲載されている写真やコンテンツは全て大きさを揃えて、グリッド状に配置しており、見やすさを担保したデザインになっている。多くの情報を掲載するサイトを制作する場合は、同社のコーポレートサイトを参考に、コンテンツや情報を配置すると、ユーザーの利便性を確保したサイトデザインを制作できます。

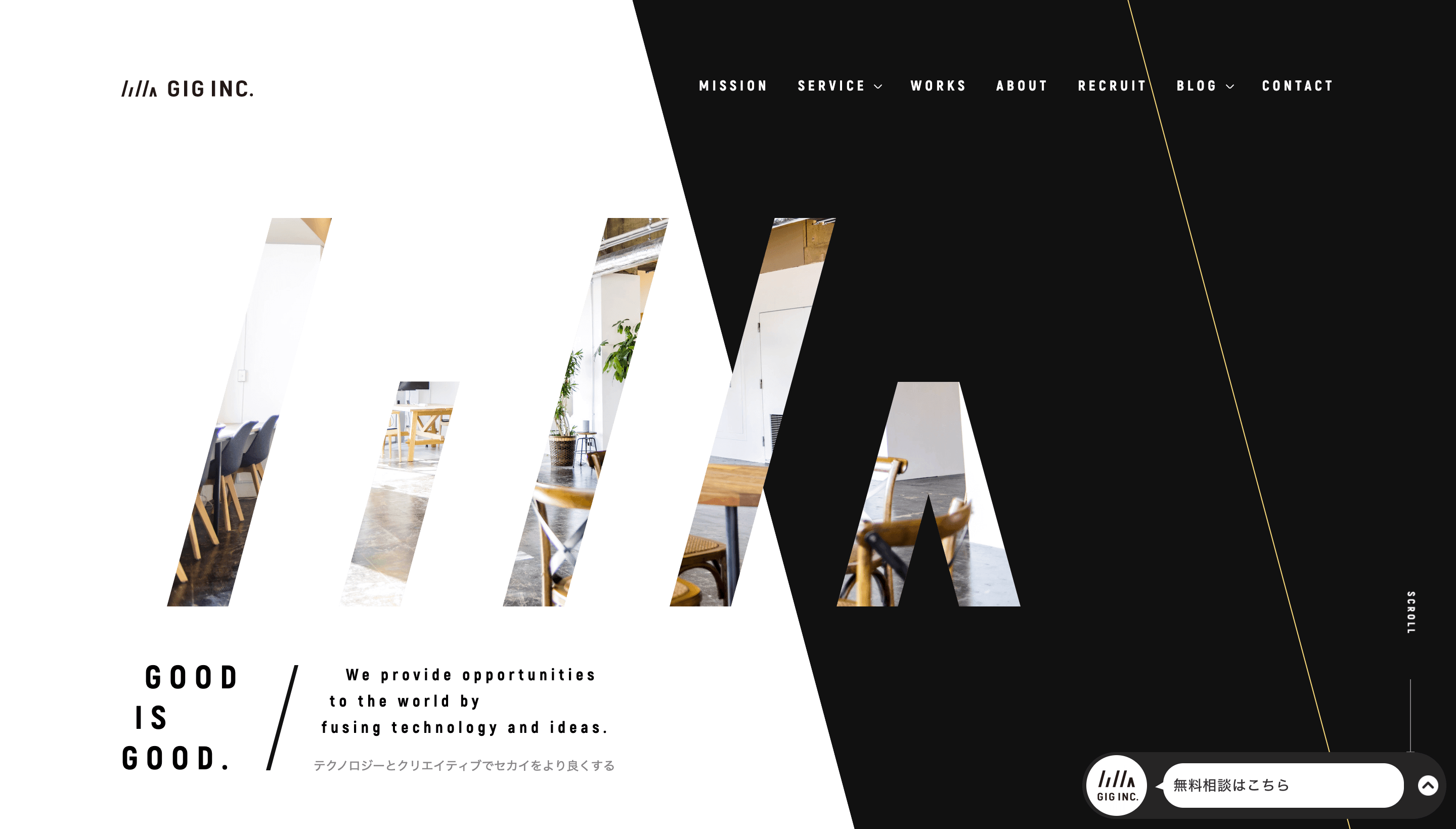
株式会社GIGのコーポレートサイトです。WEB制作・ホームページ制作・システム開発が事業内容です。サイト全体に渡って、ロゴマークのデザインに合わせた斜めデザインが印象的です。写真やコンテンツも斜めにトリミング加工されており、統一感を感じさせます。

同社サイトは、ベースカラー・白、メインカラー・黒を使用しコントラストがはっきりしており、スタイリッシュな印象を受けます。色味をはっきりさせる加工をした、クオリティの高い写真は、それだけでもユーザーにおしゃれさを感じさせます。
黄色のアクセントカラーが、ユーザーの視線を誘導する効果を持っており、企業の知ってほしい情報を伝えやすくなっています。なおサイト内のアクセントカラーのカラーコードは「#F6DE79」です。

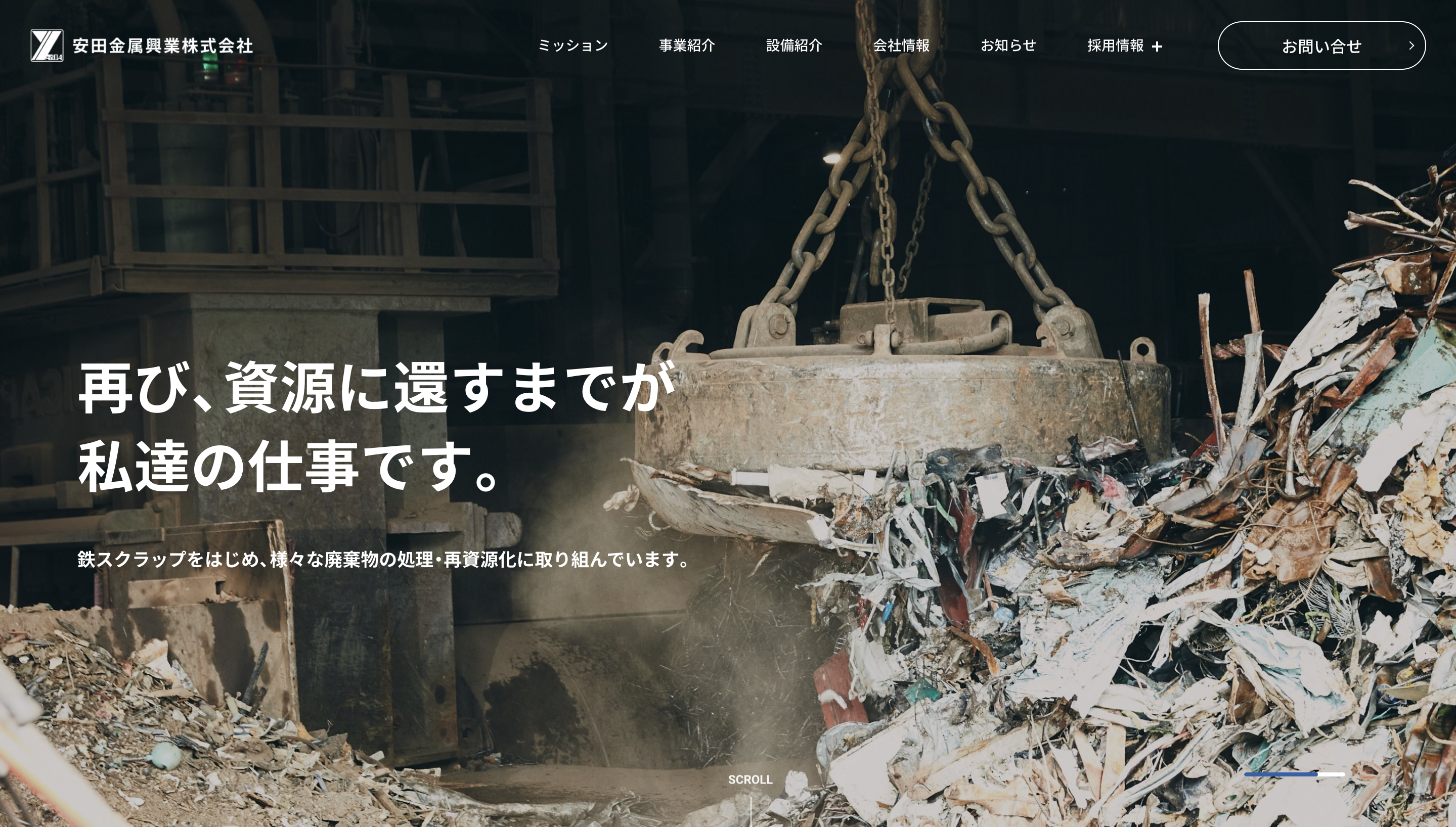
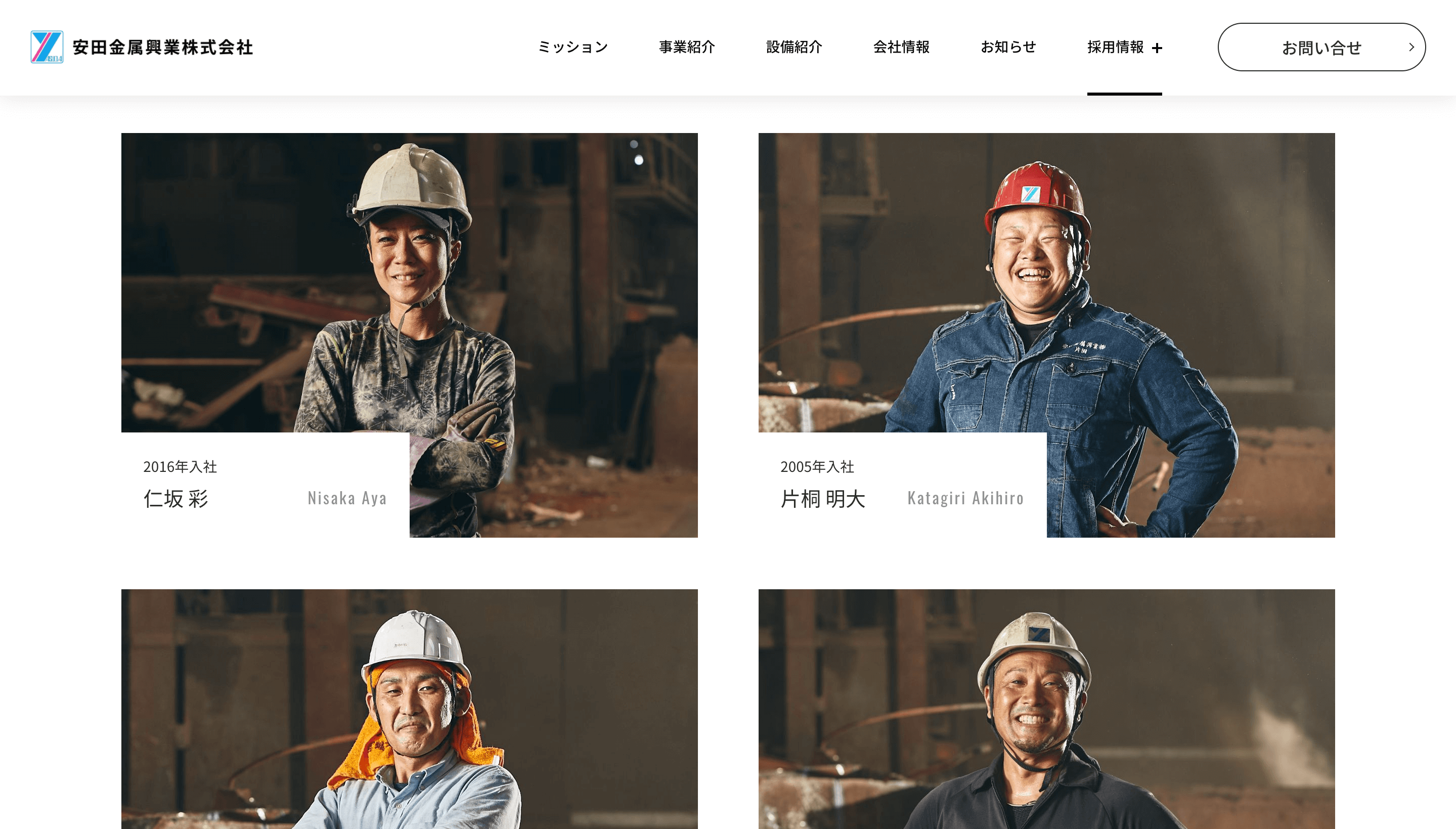
株式会社安田金属興業のコーポレートサイトです。金属スクラップ・産業廃棄物の処理・自動車や船のリサイクル・特定フロンの回収などが事業内容です。ファーストビューでは、作業風景を画面いっぱいに表示して、ユーザーにインパクトを与えています。
同社サイトは、仕事の流れや再資源化の流れをインフォグラフィックを使い、視覚的に理解しやすいデザインになっています。

採用情報ページは同社の魅力を効果的に伝え、求職者に訴求力のあるデザインになっている。クオリティが高く、自然な写真を使用しており、現場の空気を感じられるサイトデザインにしています。

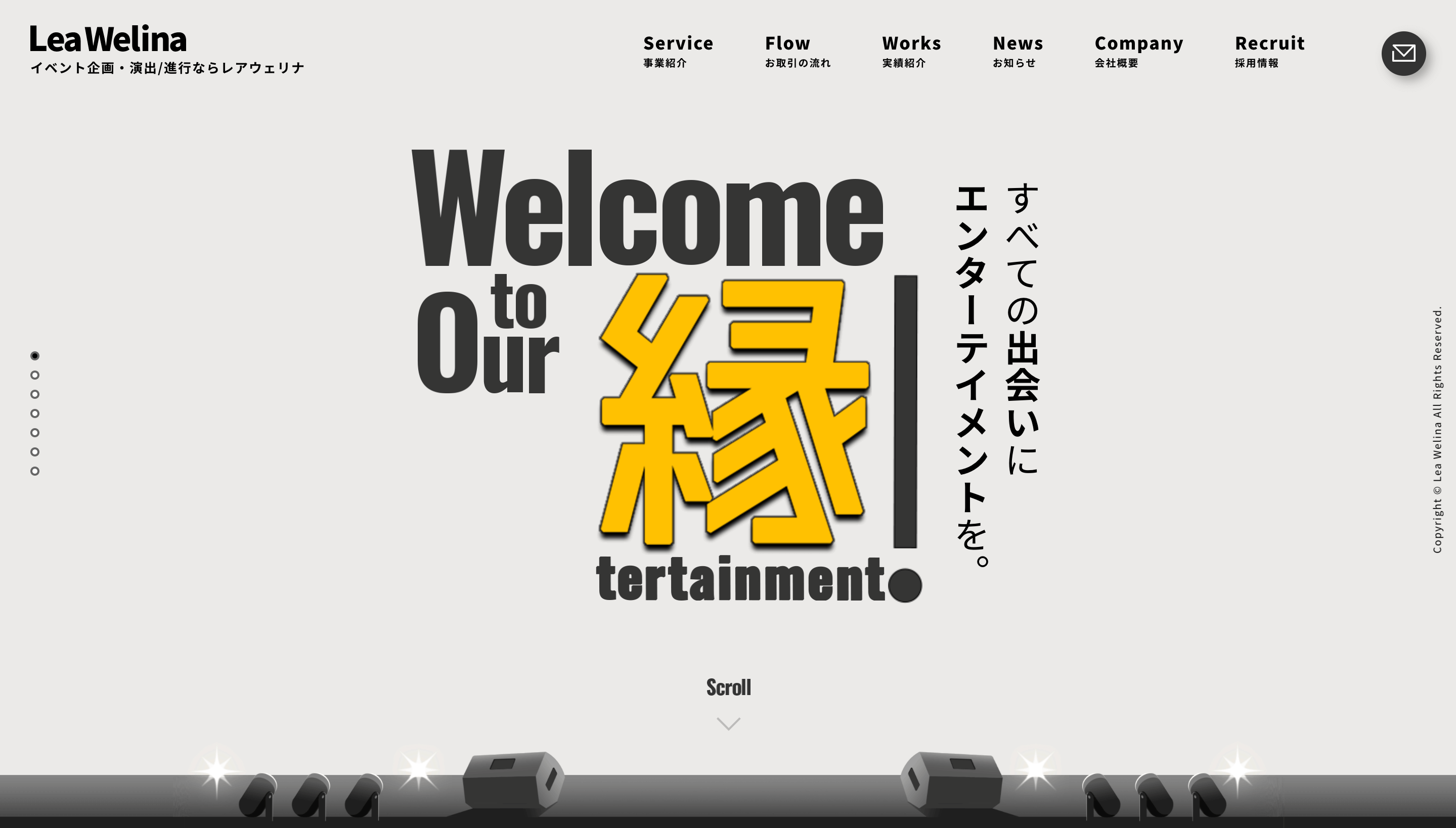
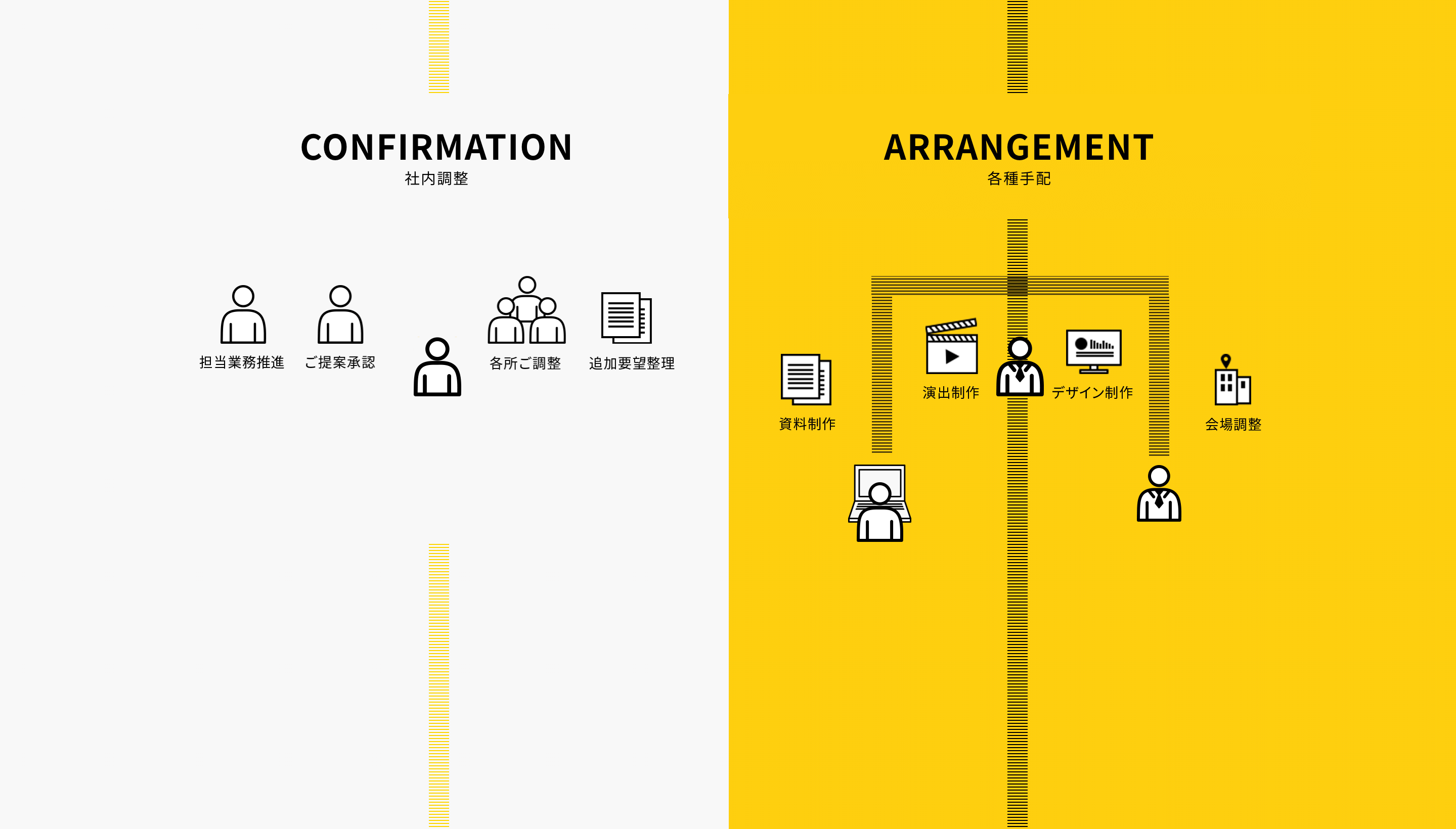
株式会社レアウェリナのコーポレートサイトです。インベント企画・演出/進行が事業内容です。そのためメインビジュアルは、ステージを彷彿とさせるデザインになっています。またファーストビューで「緑」というテキストがインパクトを与え、印象に残るサイトだと感じました。
同社サイトは、アニメーションを駆使したサイトデザインになっています。例えばトップページから下にスクロールすると事業に合わせたアニメーションとビビッドなカラーを楽しめます。

またピクトグラムを使用したインフォグラフィックでスクロールとともにわかりやすく仕事の流れを解説しており、ユーザーの利便性に優れたデザインんといえます。
なおベースカラーの灰色のカラーコードは「#EBEAE7」、アクセントカラーの黄色のカラーコードは「#FDCE10」です。

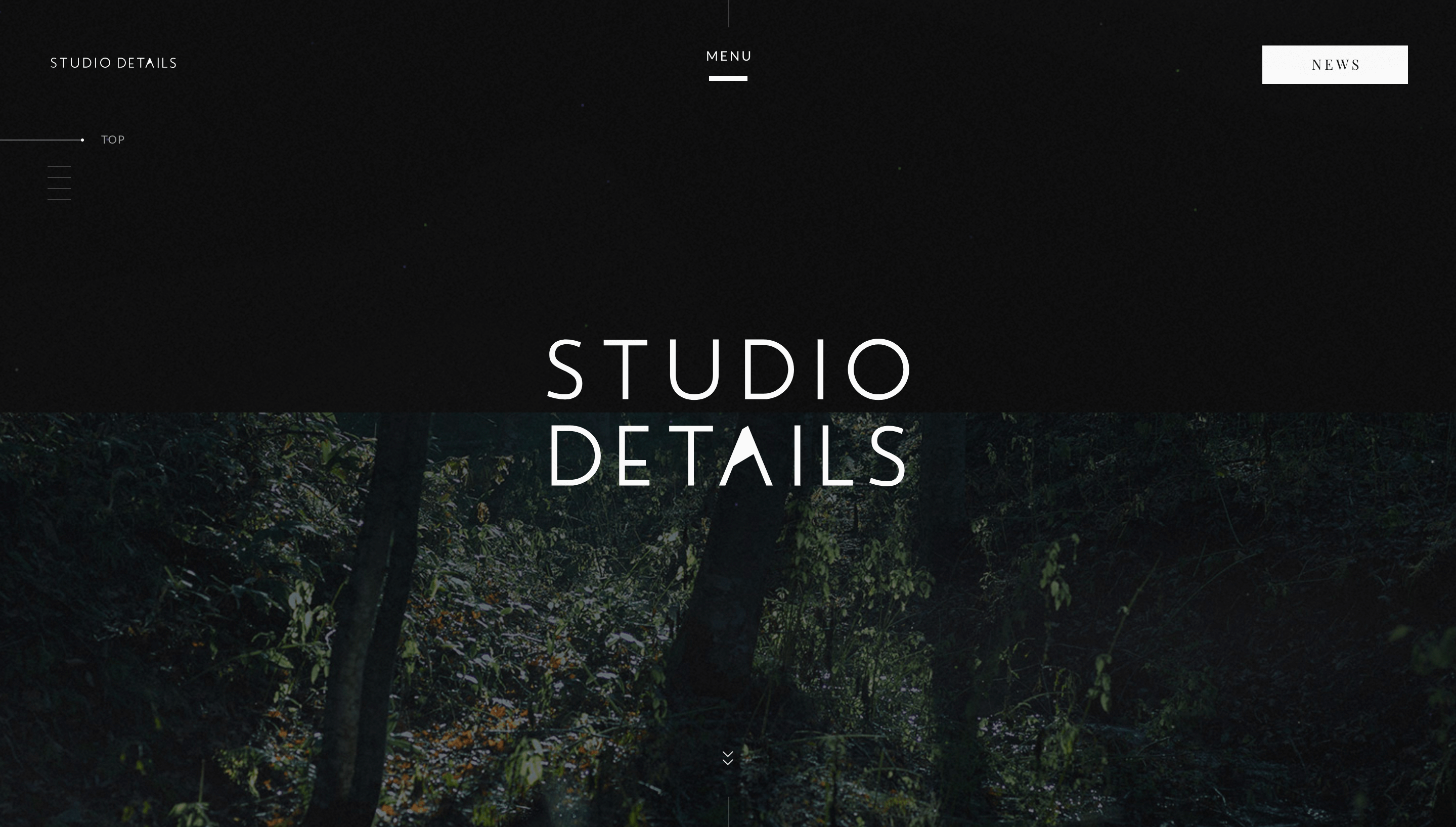
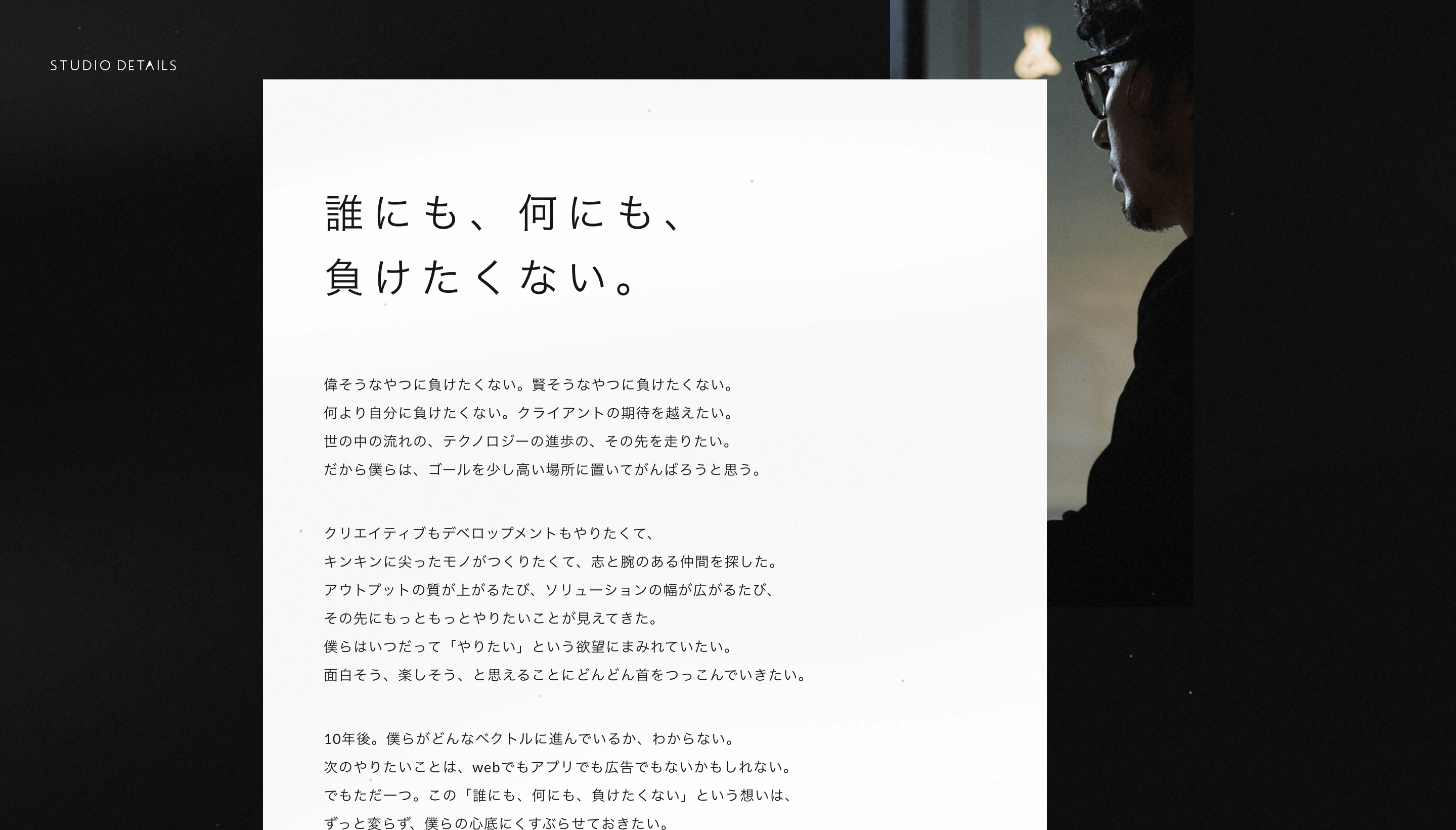
株式会社スタジオディテイルズのコーポレートサイトです。デザイン制作・システム開発などが事業内容です。ベースカラーは黒で、明度を下げた加工の写真を使用しており、まとまりがあり、高級感を感じさせるデザインになっています。
同社サイトは、下にスクロールしたり、ページ遷移したりする際にアニメーションを挟んだりとあそび心があります。異なるスピードで各要素を動すことで、立体感のあるデザインになっています。

またこのサイトでこだわりを感じるのは、テキストです。通常のテキストの間隔から少し離して、配置されているため、窮屈さを感じず、読みやすい余裕をk感じるデザインになります。他にはタイトルと本文のフォントを変えて、読みやすさを確保しています。

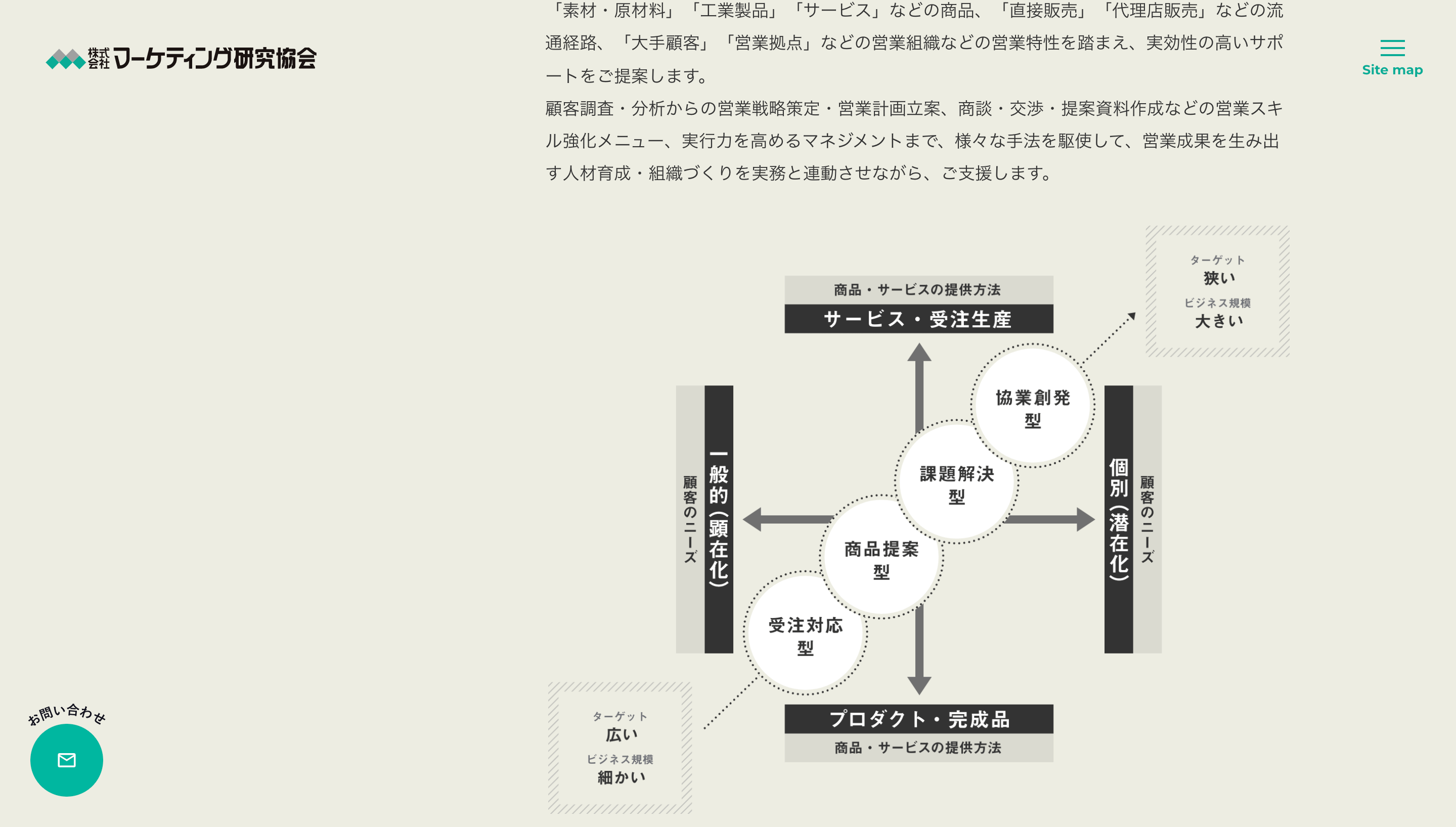
株式会社マーケティング研究協会のコーポレートサイトです。マーケティングセミナー・企業内研修が事業内容です。メインビジュアルは、横にスクロールしており、それぞれのコンテンツにテキストを加えて、同社の事業をアピールしています。

各コンテンツ、テキストの間隔が広く取られていたり、余白が多いことで、清潔感や上品さを感じるサイトデザインに仕上がっています。またインフォグラフィックを使い、同社の企業価値、企業の課題を視覚的に理解できるデザインになっています。
なおベースカラーの肌色のコードカラーは「#EDEDE2」、アクセントカラーの緑色のコードカラーは「#2D9887」です。

株式会社黒木テック工業のコーポレートサイトです。観覧車ゴンドラなどの遊園施設乗物制作・遊園施設委託営業が事業内容です。遊園地の賑やかで、楽しいイメージを連想させるため、社員の笑顔の写真を掲載したり、サイトカラーを多用したデザインを行っています。

同社サイトは、質の高い写真を使用しており、装飾の多いサイトデザインです。装飾や情報が増えると、サイト全体がごちゃごちゃした印象になりがちですが、グリッド状に整理して配置することで、整った上品な印象を与えています。また単調な背景にならないように、斜めストライプの背景を使用しており、一層遊園地感を演出しています。
グローバルナビゲーションにマウスを移動させると、黄色のアクセントカラーが使用されたメニューが表示され、目を惹きます。なおアクセントカラーの黄色のカラーコードは「#FFD50F」です。

https://www.azusasekkei.co.jp/
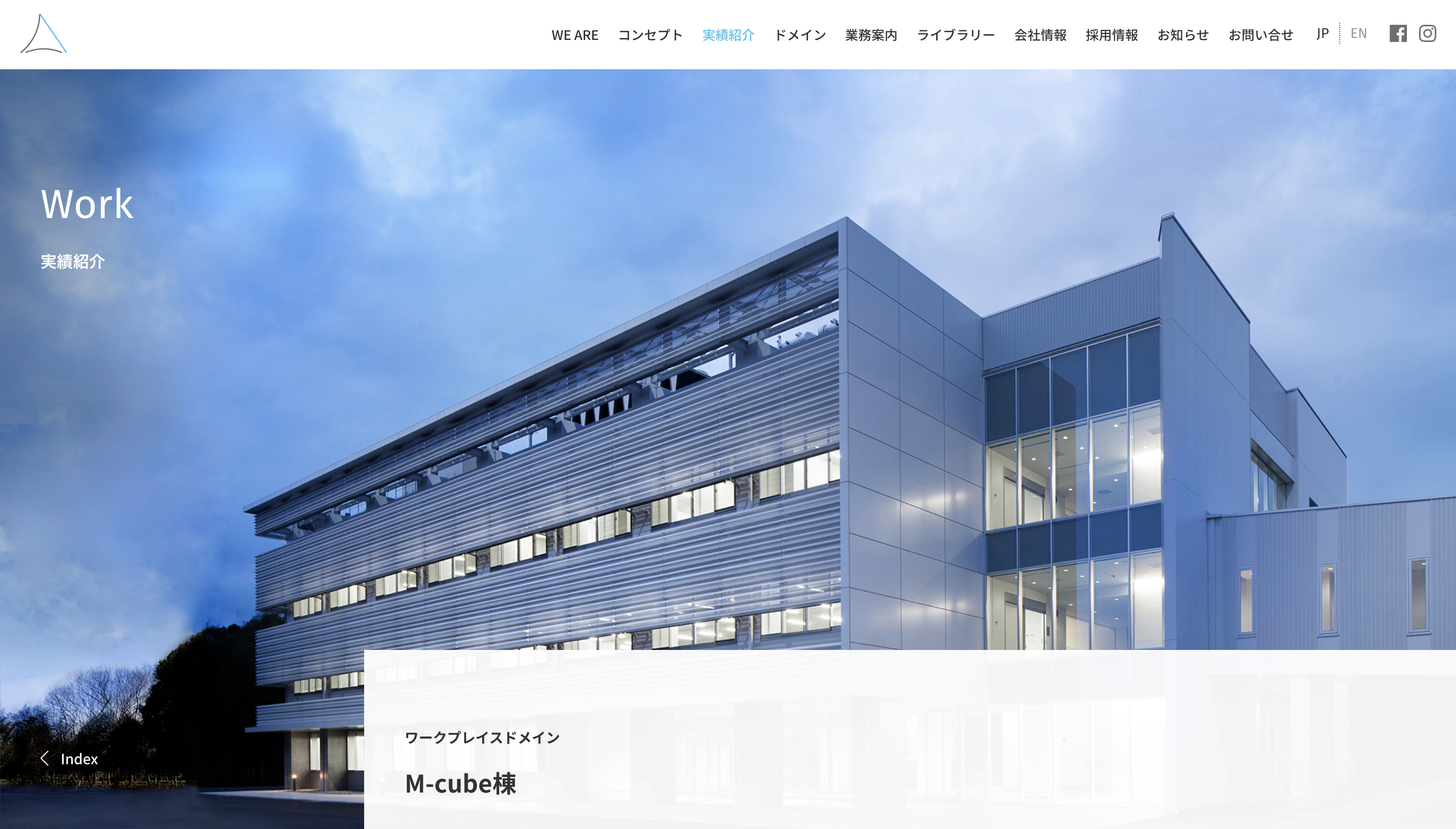
株式会社梓設計のコーポレートサイトです。建築物の設計が事業内容です。そのためサイトには、迫力のある写真が数多く掲載されています。トップページには「建築に、温度を。」というテキストが表示されており、企業の建築への実直さがわかるサイトになっており、企業ブランディングにつながります。

同社のサイトは、コンテンツが大きいのが特徴的です。ユーザーに迫力と興味を与えるデザインのサイトになります。具体的には実績紹介ページの施設名をクリックすると、サイト全体に建物の写真が表示されます。
また一つ一つの写真のクオリティが高く、見惚れてしまうほど。この企業に自宅の設計依頼を出してみたいと思わせるサイトだと感じます。

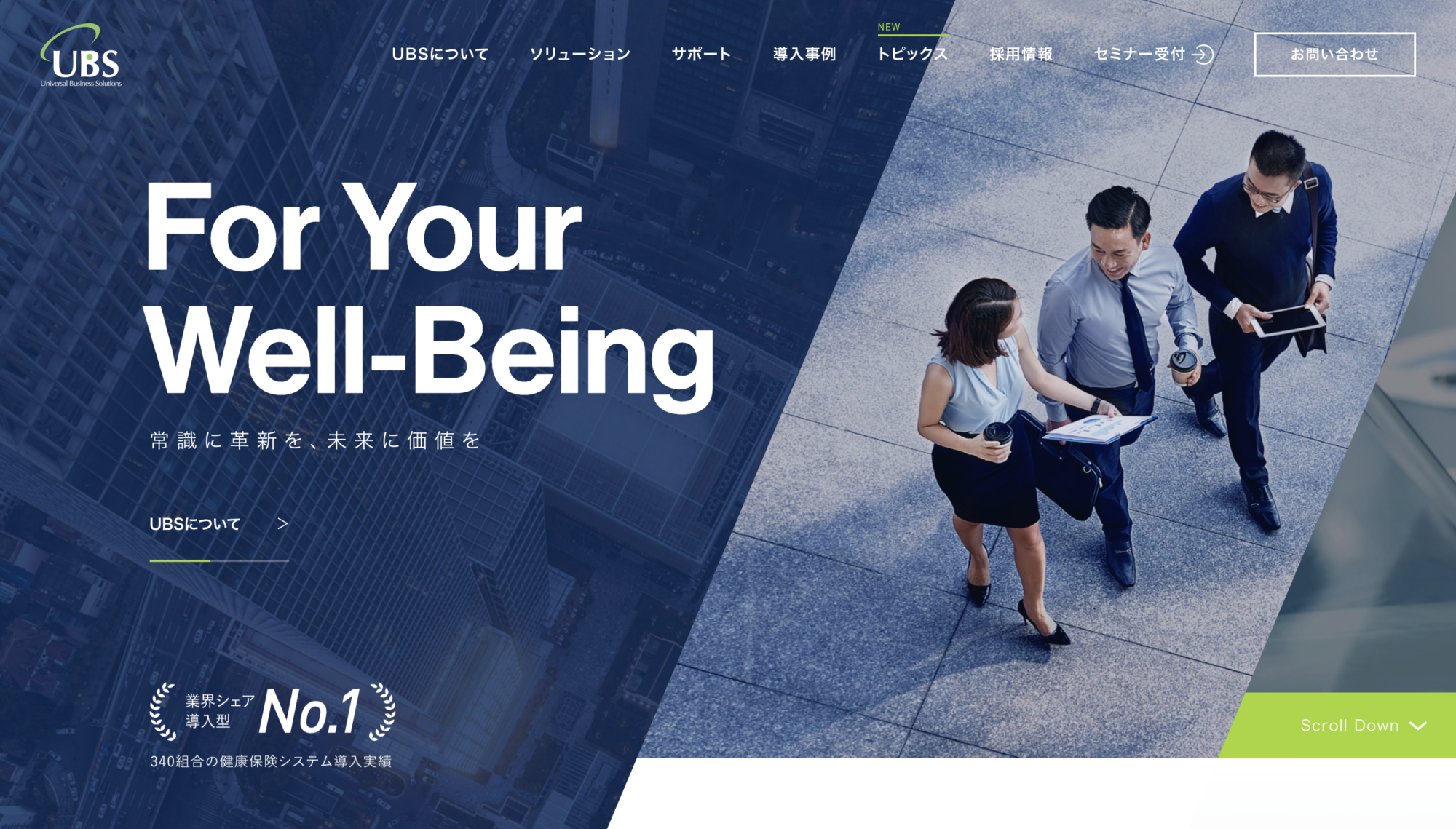
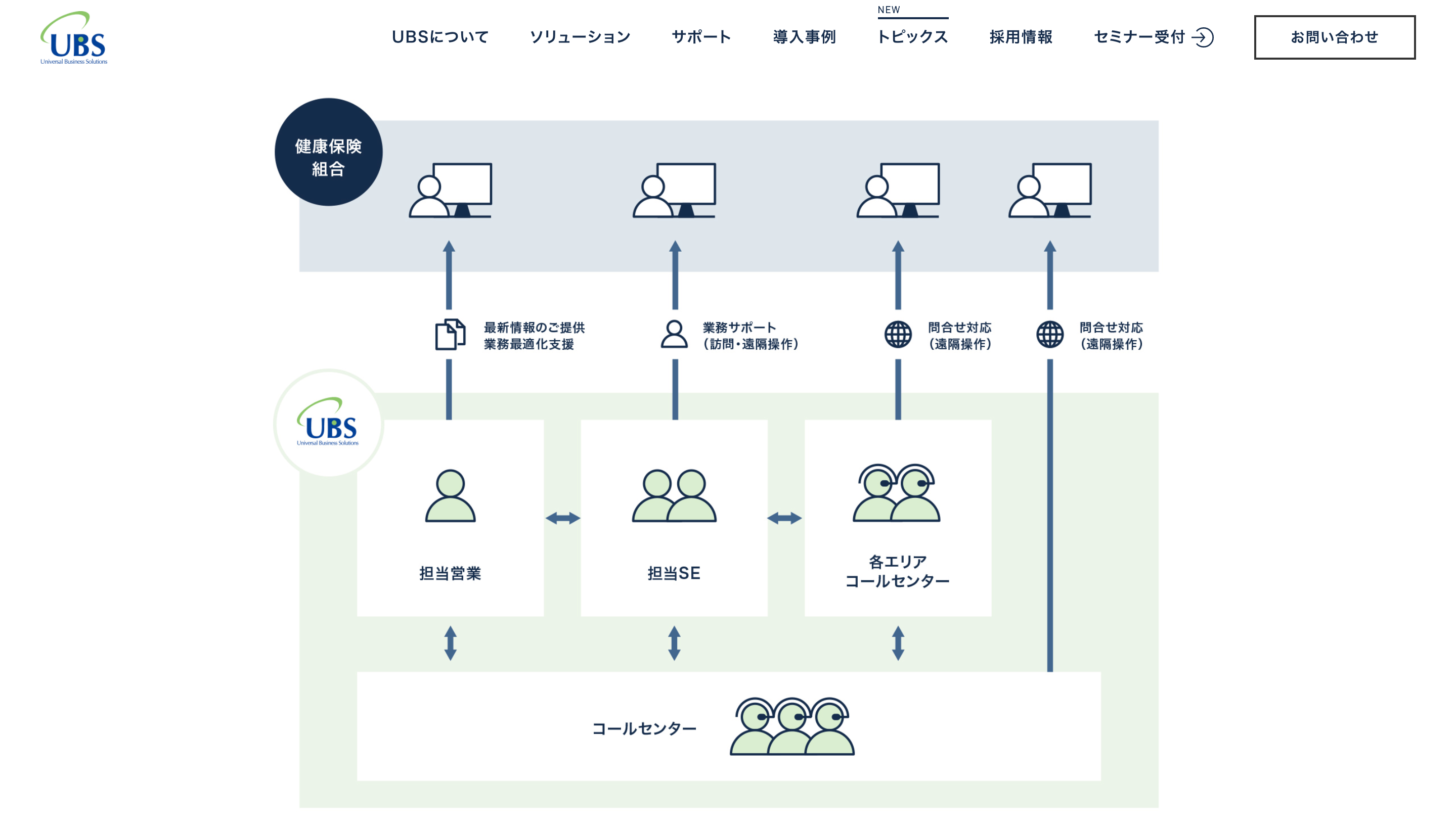
株式会社ユニバーサル・ビジネス・ソリューションズのコーポレートサイトです。健康保険システムの提供やシステム開発が事業内容です。メインビジュアルはタイトルの見やすさ、デザイン性を意識して斜めデザインを採用しています。

同社サイトは、サポート体制をピクトグラムを用いたインフォグラフィックで表現し、ユーザーにわかりやすく情報を提供してます。無形なものを扱うサイトをデザインする場合、クライアントにどんなものか、どんな流れかを理解してもらえことが重要になります。
また、なるべく装飾を減らしたデザインのサイトになっています。シンプルで、ユーザーが見やすく、誠実さを感じるデザインといえます。

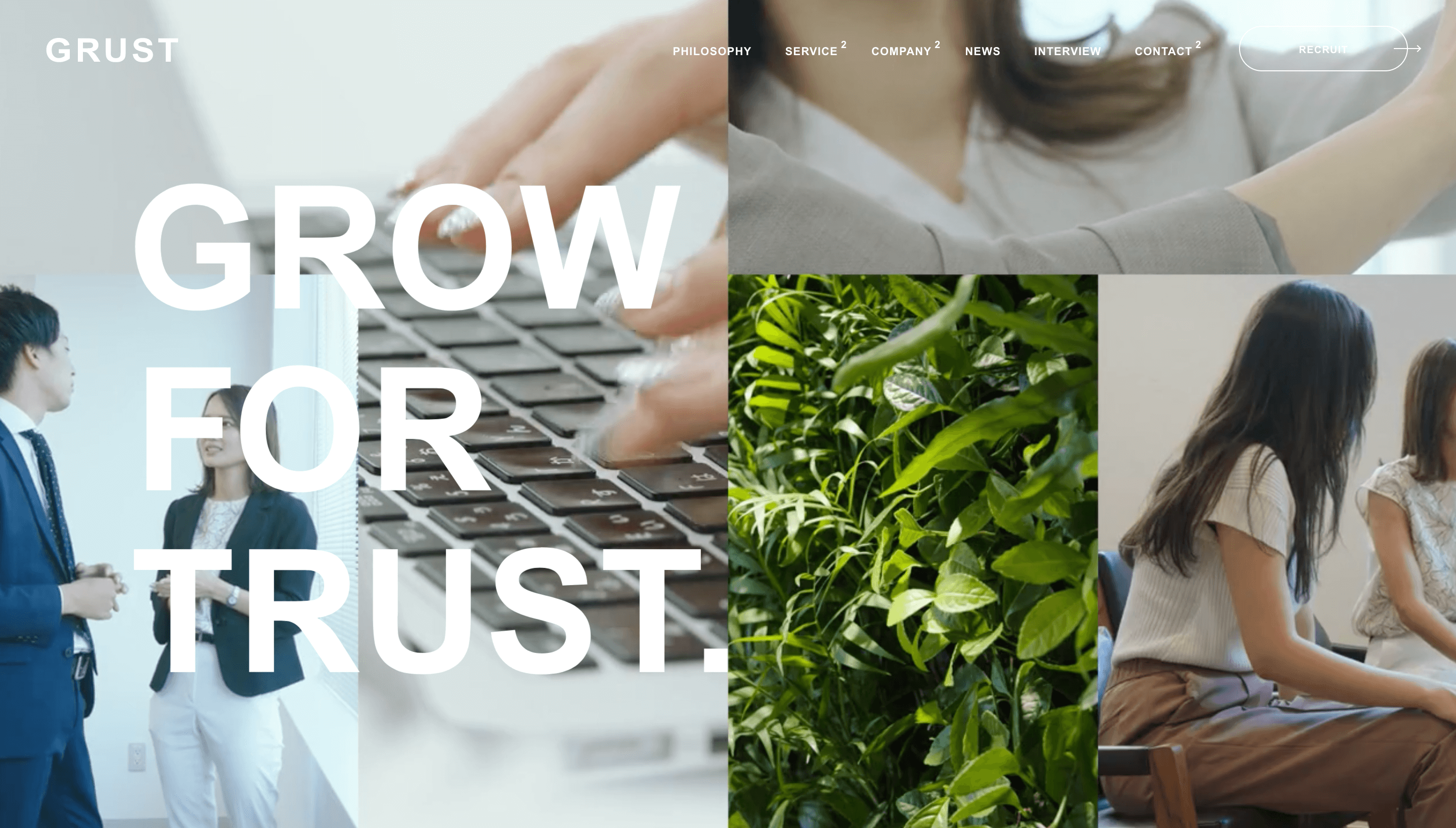
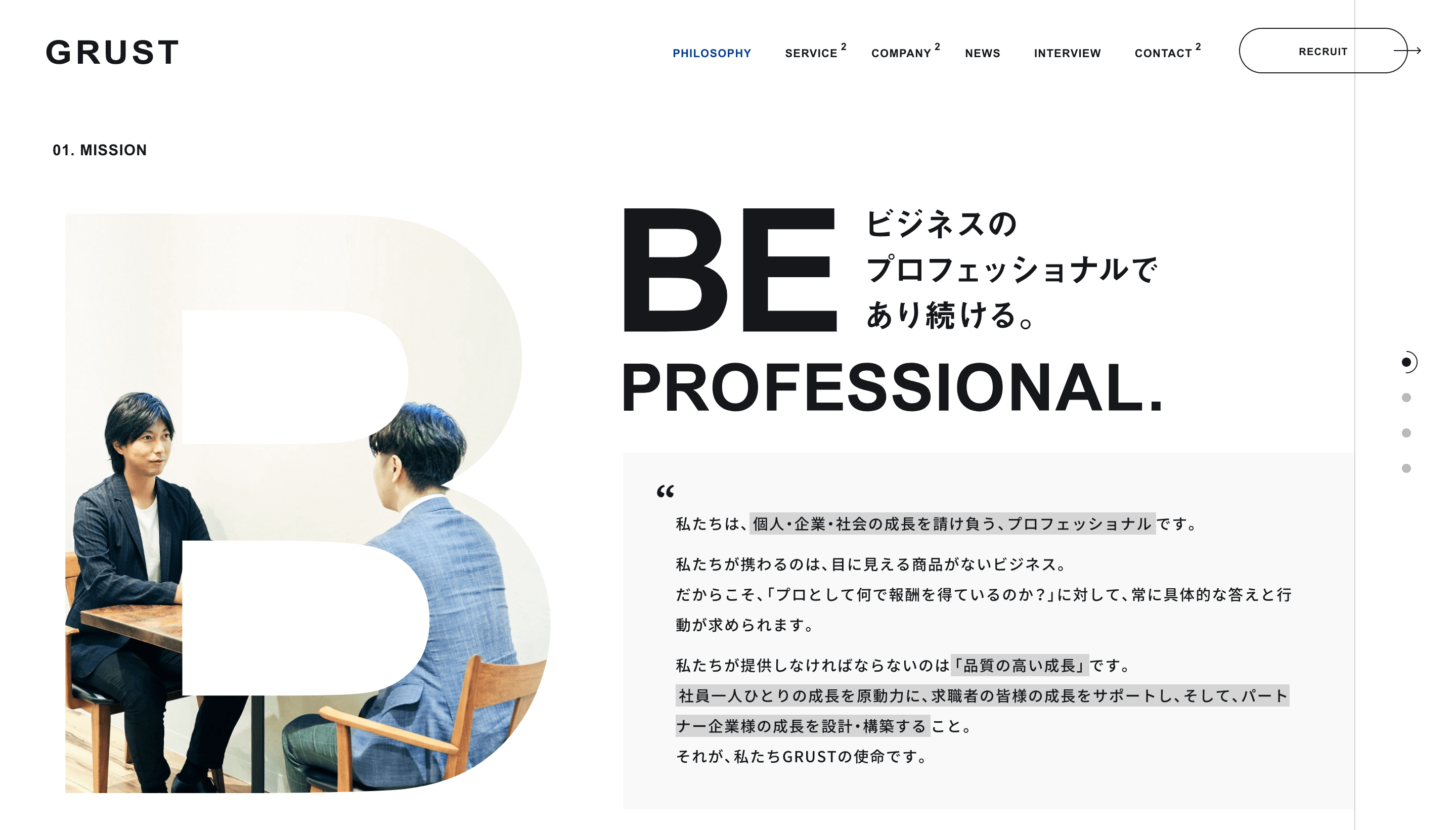
株式会社グラストのコーポレートサイトです。ジムなどを対象としたオフィスサポート・看護師などを対象にしたメディケアサポート・建築などを対象にしたエージェント事業の3つが事業内容です。メインビジュアルに動画を使い、ファーストビューで訪問者がサイトに興味を持ちやすいデザインになっていると感じました。

同社サイトのメインビジュアルは、社内の雰囲気や仕事風景を動画で流しています。複数の視点からの動画を編集し、魅力的な映像になっていますこの結果、企業のイメージをユーザーに伝えやすくなります。自社のイメージを伝えるデザインを制作したい場合、動画を使用してみるのも手段一つです。
また写真をテキストの形にトリミング加工するなどの遊び心のあるサイトです。

コーポレートサイトは、会社の情報を発信するだけではなく、企業のブランドやイメージを伝える手段でもあるため、デザインにもこだわる必要があります。
コーポレートサイトは会社の情報を発信するだけのサイトだからと、担当者の好みのデザインにするのではなく、顧客や求職者、取引先などのステークホルダーに向けてサイトデザインを制作しましょう。
ところが、いざデザインを考えて制作してみようと思っても、なかなかアイデアは出てきません。そこで、デザイン制作に悩む方のために、コーポレートサイトのデザインをどこに意識して制作するべきかを紹介します。
コーポレートサイトをデザインする際に意識することは以下の通りです。
それぞれ解説します。

使用するカラーは3色までに絞ってサイト制作をしましょう。使用するカラーを制限すれば統一感のあるサイトになりやすいです。またユーザーにも見やすいサイトを制作できます。
配色の比率はベースカラー(70%)メインカラー(25%)アクセントカラー(5%)が黄金比といわれており、サイト全体にまとまりを持たせ、上品なサイトになります。最初にメインカラーを決めます。テキストなどに使うメインカラーは読みやすい灰色や白などの明度の低い色を選ぶと良いです。また自社のイメージカラーを使用する場合もあります。
次にベースカラーを決めます。背景などサイト全体に占める割合が高いベースカラーは白や黒などの明度が高い色や淡い色を選ぶと良いです。サイト内のコンテンツとのコントラスが強すぎるとユーザーの目の負担になるため、ベースカラーを決める際はコンテンツとの相性も考える必要があります。
最後にアクセントカラーを決めます。メインカラーとベースカラーの単調なサイトに色付けをするアクセントカラーは、赤やオレンジなどの目立つ色やサイトのターゲットにマッチした色が良いでしょう。ユーザーの目を引きたい情報やコンテンツの近くにアクセントカラーを使えば、視線を誘導できます。
また賑やかさや楽しいイメージをコーポレートサイトから伝えたい場合はカラーを多用するケースもあります。
自社コーポレートサイトの配色に意識したサイト制作を心がければ、まとまりのあるおしゃれなデザインのサイトにできます。
サイトに掲載するコンテンツの色味を加工し、大きさを揃えましょう。色味を加工すれば、ユーザーに抱いてほしいイメージを固めやすくなります。また大きさを揃えれば、ユーザーがサイト全体を見たときにまとまりを感じるサイトになります。
例えば自社がカフェを経営しており、イメージカラーがブラウンだとします。この企業のサイトのそのままコンテンツんを掲載するのではなく、色味をブラウンや、暖色にしてカフェの温かい雰囲気を伝えたり、コンテンツの大きさを整えて、整理されたサイトを制作すれば、サイトに訪問したユーザーはおしゃれなサイトだと感じるでしょう。
サイトに掲載するコンテンツを自社の伝えたいイメージにあう色味に加工したり、大きさを揃えればまとまりのあるサイトを制作可能です。
サイトデザインにマッチしたフォントを選びましょう。フォントが異なるだけでも見た目の印象は大きく変わるため、フォントにも意識を向けたサイト制作を行う必要があります。
例えばかわいいデザインのサイトに太い明朝体を使えば違和感があるのはわかりますよね。また「UNIQLO」などの細長く、とめやはねのないフォントは洗練された印象を受けやすいです。

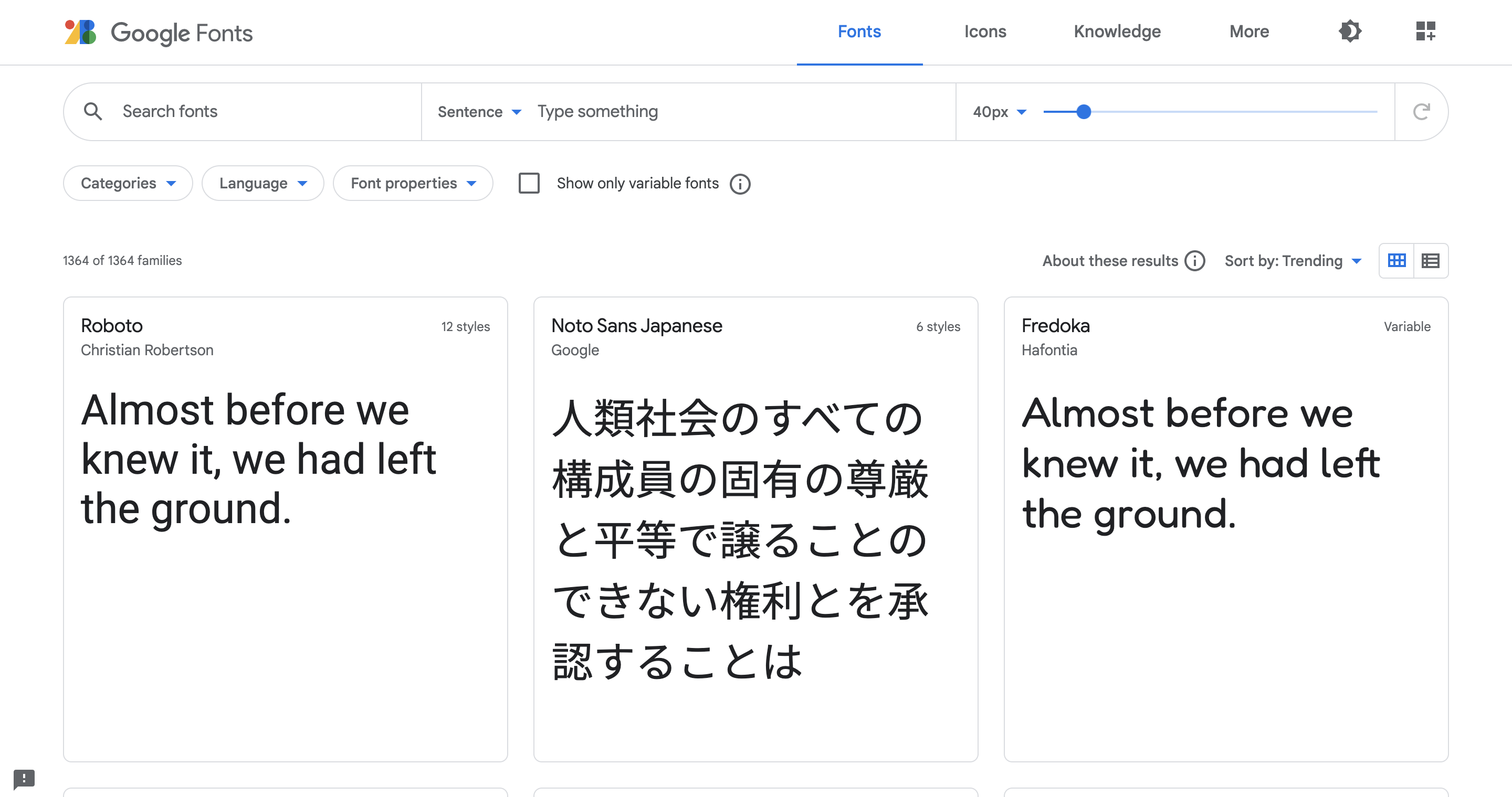
参照:Google Fonts
サイト制作におすすめのフォントはgoogleが無料で提供しているgoogle fontsです。サイトに訪問するユーザーが見たときに読み間違いや窮屈さを感じさせない上品さがあります。見やすくスタイリッシュさを表現できます。
サイトデザインとフォントがマッチするか、サイトに窮屈さを感じないかを意識して制作しましょう。
なおサイトに使用されるフォントは2種類に分けられます。
それぞれ説明します。
デバイスフォントはユーザーの閲覧環境(デバイス)によってフォントの表示が切り替わります。
例えば自社が「明朝体1」のフォントを使いサイト制作を行なったとします。そのサイトを閲覧するユーザーのデバイスの中に「明朝体1」のフォントが入っていない場合「明朝体2」が大体フォントとして表示されます。
せっかくデザインにマッチするフォントを選んでも他のデバイスでの表示が異なれば意味がありません。もしデバイスフォントを使用する際は画像として配置すると他のデバイスでも同じように見えます。
WEBフォントはあらかじめサーバー上に置かれていたり、ネット上で配布されていたりするフォントを読み込んで表示します。そのためデバイスが異なっても同じように表記されます。
ただし使用する種類が増えれば、読み込む量も増えるため表示されるのに時間がかかったり、ライセンスの確認をする必要があります。
いかがだったでしょうか。今回はおしゃれなデザインのコーポレート・企業サイトについて紹介しました。参考サイトや参考になる事例を見ながら自社コーポレートサイト制作に役立ててください。
またおしゃれなデザインにするための基本的な考え方も紹介しました。基本ではありますが、今回のことを意識するだけでもまとまりのあるサイトを制作できます。ぜひ参考にしてください。
この記事の後によく読まれている記事