
the thor (ザ・トール)を購入し自社サイトを制作しようとと考えているが自社コーポレートサイト制作に向いているかどうかわからず購入に踏み切れないと悩んでいませんか。
今回は有料テーマであるthe thorがなぜコーポレートサイト制作に使われるのか、どんなページが必要なのか、またthe thorのコーポレートサイト事例を紹介します。
この記事を参考に自社コーポレートサイト制作にthe thorが向いているかどうか判断してください。

https://fit-theme.com/the-thor/
the thorでコーポレートサイトで作るメリットは以下の通りです。
それぞれ解説していきます。

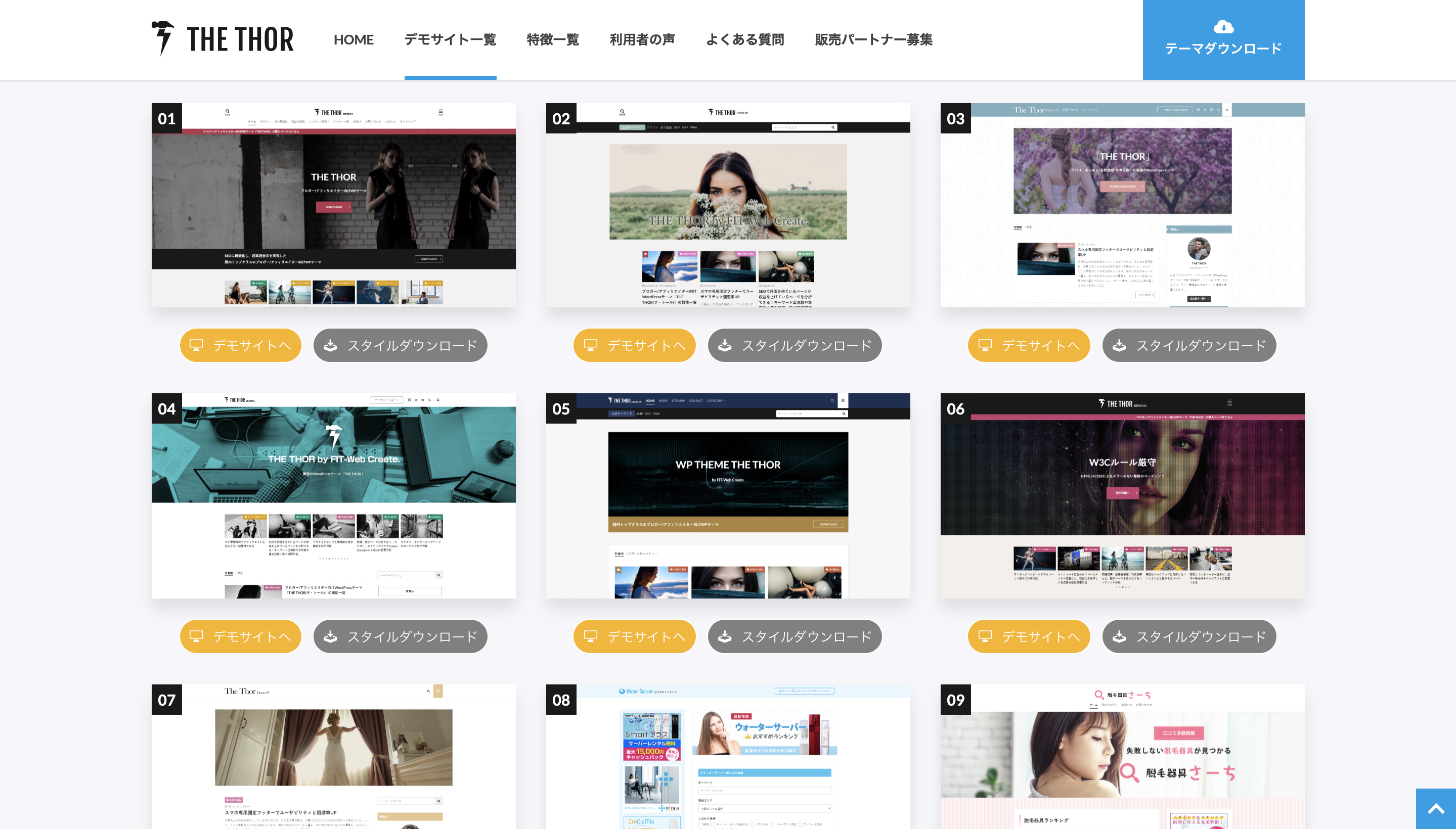
the thorは業種ごとでデザインがパッケージ化されているため、自社のイメージにあうデザインがあれば、サイトのデザインを考える時間を省略できます。
例えば、企業向けのコーポレートサイトのテンプレートだけでなく、美容院やカフェ向けにデザインされたテンプレートも用意されています。9種類のデザインテンプレートの中から自社のイメージに合うデザインテンプレートを選べば、自社サイトがすぐにオシャレなデザインに変わります。
自社の制作したいコーポレートサイトの世界観やイメージに近いデザインテンプレートを使えば、サイトデザインを最初から考える時間を省略し、自社サイトに警査するコンテンツ制作に時間を使えます。
他のWordPressテーマに比べてthe thorは標準実装されている機能が多いため、プラグインを追加し設定する作業は必要ありません。
プラグインとは、WordPressの機能を拡張するものです。スマホのアプリのようなもので、スマホの容量を使い、動作を遅くしますよね。同じようにプラグインを大量に追加するとその分動作が遅くなります。
自社で、他社と同じような機能を持つコーポレートサイトを制作したい場合、様々なプラグインを追加する必要があります。例えば、自社商品やサービスについてのお問い合わせフォームや、人気記事を表示してユーザーに見てほしいという場合は、WordPressにプラグインを追加する必要があります。
ただし、プラグインは相性の良し悪しがあり不具合を起こしたり、サイト表示速度が遅くなったりするため、プラグインを追加する際は十分な下調べが必要になります。
具体的には以下のプラグインを追加する必要がありません。
もし自社コーポレートサイトを作る場合、どのプラグインがいいのか、相性の良いプラグインはどれかを検討しなければいけません。the thorはプラグインの知識がなくても、すぐにサイト制作できるメリットがあります。

the thorは手厚いサポートがあるため、初めて自社コーポレートサイトを制作する人でもサイト制作においてわからないところや問題が発生しても安心です。具体的なサポート内容は会員サイトでの質問、無料のバージョンアップ、テーマのインストールが完了するまで専任のスタッフがサポートする安心メールサポート、100ページ以上の操作マニュアルです。多くの手厚いサポートを受けられます。
例えばサポートの薄いWordPressテーマで自社コーポレートサイトを制作しているとします。しかしサイト制作の知識がなければ、手探りで作業を行う必要があり、サイト制作においてエラーが起きれば自分で調べて対処したり、自社サイトにこんな機能を追加したいとと思えば、自分で調べて追加する必要があります。
初めてコーポレートサイトを制作する場合the thorならわからない箇所やエラーが発生した場合、会員サイトで質問をし着実に自社のイメージするサイトが制作可能です。

ここではthe thorでコーポレートサイトを制作するデメリットを紹介します。
それぞれ解説していきます。
the thorでサイト制作する際は、他社のthe thorコーポレートサイトと同じようなサイトになる可能性があります。
デザイン着せ替えのレパートリは、9種類あります。そのためすぐにサイト運用できるメリットがある一方、サイトデザインを自分で行なったり、大幅なデザイン変更を行いたい場合は、HTMLやCSSといった専門的な知識が必要です。
自社コーポレートサイトのデザインにこだわり、オリジナリティあるサイトを制作したい方にはおすすめできません。
the thorでコーポレートサイトを作る際、プラグインの追加実装をしたと思っても、細かい機能の追加実装ができません。プラグインが標準実装されているのは良いことでもあり悪いことでもあります。
自社のサイト制作に必要だと感じたプラグインと標準実装されている機能がバッティングして、不具合を起こしたり、the thorの性能低下の恐れがあります。
例えば、自社のサイトにSEO対策のプラグインを追加したいと思い、SEO対策のプラグインを探し、追加したとします。しかしthe thorにはSEO対策が標準実装されており、追加したプラグインと機能がバッティングし、うまく動作しなくなる可能性がでます。
もし自社コーポレートサイトをthe thorで制作する際は、標準実装されている機能とバッティングしないプラグインを追加するか、細かい機能のプラグインを追加しないことをおすすめします。

ここまででthe thorでコーポレートサイトを制作するメリットやデメリットを説明し、どんな人がthe thorでコーポレートサイトを作るべきかを解説しまいした。
では具体的にthe thorでコーポレートサイトを作る際にどんなページが必要なのか、またどんな役割を持つのかについて説明します。
the thorコーポレートサイトに必要なページは
それぞれ説明していきます。
コーポレートサイトは会社の顔といえるサイトです。会社の情報をページの訪問者に伝えるための会社概要ページを制作しましょう。
具体的に、会社概要に入れる要素は
ユーザーに自社について説明するため、会社概要はコーポレートサイトに必ず入れる要素です。また会社概要は正確な情報を記載し、情報が変わればすぐに更新する必要があります。
サイトを訪問するユーザーは、どんな会社かを確認したい場合も多いため、会社概要は詳しく書きましょう。
自社の経営理念を伝えるページを制作しましょう。経営理念とは、経営者の信念に基づいた活動方針を示したものです。また今後自社の活動を通してどんな未来を作っていくかを掲載します。そのような情報をユーザーに伝えれば、その信念に共感する自社のファンを獲得できます。
経営理念のページを制作すれば、自社がどんな会社で、どんな信念を持っているかをわかりやすくページの訪問者に伝え、共感を得ましょう。
自社の商品やサービスの紹介をするページを制作しましょう。ただし商品やサービスが多い合は、サービスサイトとしてコーポレートサイトとは別に制作するのをおすすめします。商品やサービスを紹介するページを制作すれば、ユーザーへ商品やサービスの認知、興味、購買のきっかけを作れます。
商品やサービスの魅力を伝える文章、色味やコントラストを加工した写真を掲載します。また商品やサービスを使用したユーザーの感想などを載せると、ページ訪問者に興味を抱かせやすくなります。
自社の商品やサービスを紹介するページを設ければ、多くの人の商品やサービスを知り、ユーザーの使用した感想を載せれば、訪問者に実際の使用体験を与えて、興味を持たれやすいです。
自社へのお問合せページを制作しましょう。コーポレートサイトに訪問したユーザーと自社とのコミュニケーション手段になります。
お問合せページを制作すれば、自社商品やサービスページを見て興味を持ったユーザーがお問合せページから購入する可能性があります。逆に賞品やサービスの紹介はしているが、どこから資料請求やお問合せをすればいいかわからなければ、購買へ繋がりにくいです。またユーザーが商品やサービスに疑問を持ったときに、お問合せページで質問すれば、疑問を解消できます。
自社のお問合せページを制作して、ページ訪問者とのコミュニケーションの手段にすれば、ユーザーに商品やサービスの理解を促進して、資料請求などの行動を促せます。
求人情報ページを制作しましょう。求人情報ページを設ければ、自社に興味を持ち、働いてみたいと人材にアプローチできます。
例えば求人情報の中に社員インタビューを入れましょう。実際にそこで働いているスタッフの生のコメントを入れれば、ここで働けば、こうなるのかというイメージが湧きやすです。イメージが湧けば、応募する可能性も高まります。
求人情報ページを設け、社員インタビューや働いている写真を盛り込んで、自社で働きたいという人材を確保しましょう。
自社の実績ページを制作しましょう。実績ページを設ければ、自社が何をやっているのか、どんなジャンルに強いのかを伝えられます。
例えば、あるWebデザイン会社のコーポレートサイトに訪問したとします。その会社のサイトに実績が載っていなければどうでしょう。この会社にWebサイトのデザインを依頼したらどんなデザインになるかわからないですよね。実績ページを設ければ、自社がどのジャンルに強くて、どれくらいの経験があるのかを伝えられます。
実績ページを設けて、自社がどんなジャンルに強いのか、どれくらいの知見を持っているのかユーザーに知ってもらいましょう。
スタッフを紹介するページを制作しましょう。
スタッフ紹介ページには、スタッフの顔写真、コメントなどを載せましょう。顔写真やコメントを載せれば訪問者に安心感を与えられます。会社で働くスタッフのコメントがあればと訪問者に好印象を与えられます。
スタッフ紹介のページを設けてスタッフの顔写真やコメントを載せれば、訪問者からの印象が良くなるでしょう。
お客様の声を紹介するページを制作しましょう。the thorのプリセットパーツにある口コミボックスやレビューボックスで簡単に設置できます。
お客様の声を掲載すれば、その会社が世間からどのように評価されているかをユーザーに知らせ、信用を得やすくなります。また世間からの評価を見られるようにすれば、その企業の体質も見やすくなり、体質改善に役立ちます。
the thorの口コミボックスやレビューボックスを使ってお客様の声のページを簡単に制作して、自社の対するユーザーの信用を獲得しましょう。
the thorをコーポレートサイト制作に使用するメリットとデメリットは分かったが、the thorのコーポレートサイト事例を参考に自社サイトの制作をしたいと考えている方も多いでしょう。
the thorのコーポレートサイト事例を紹介するのであんこうにしたいと思う部分があれば自社コーポレートサイト制作の参考にしてください。

ダイビングスクールのブルーサブのコーポレートサイトです。ベースカラーに白、メインカラーに水色を使用し、ダイビングスクールをイメージしやすいサイトだと感じました。メインビジュアルには海の生き物やダイバーの写真を使い、ヘッダーをブルーして、ファーストビューでこのサイトがダイビングスクールだとすぐにわかります。
このサイトに訪れるユーザーは主にダイビングに興味があることを想定して、スタッフブログではダイビングに関する症状、海の生き物などの専門性の高い内容を投稿しています。サイトに訪問するユーザーに適した知識レベルのコンテンツを発信していると感じました。

フッターCTAは全てのページに共通して置かれており、ヘッダーの目立つ場所に電話番号とWEB SHOPのCTAが設置されています。集客につなげるための機能を施したサイト設計がされています。

整体院の爽空間のコーポレートサイトです。トップページは縦長なサイト構造になっています。サイト訪問者を教育をし、来客に結ぶのが目的のサイトだと感じました。
具体的にトップページに内容を詰め込んで、ユーザーを教育しています。サイトを下にスクロールするにつれて、ユーザーにこんな悩みはないかと問いかけ、自社なら解決できるという情報や、権威性、利用者の感想などを掲載すれば、ユーザーは商品やサービスに興味を持ち、フッターCTAで予約する流れを作れます。

ユーザーに自社商品やサービスの知識を深めさせ、購入につなげるようなサイトを制作する際の参考になります。

webデザイン制作会社のまちでざ。のコーポレートサイトです。ベースカラーは白に近い肌色を使い、サイト全体が落ち着いた色で統一されており、ロゴマークが目を惹く印象を受けました。

トップページのメインビジュアルは大きく会社の事業をがファーストビューでわかりやすいです。またコンテンツの大きさが揃えられており、パッと見た時に整った印象を与えます。
またチャットでお問合せ/相談するボタンを設置しており、事業に疑問をもったり、興味が湧いたりしたら、すぐに質問や相談が可能のサイトです。

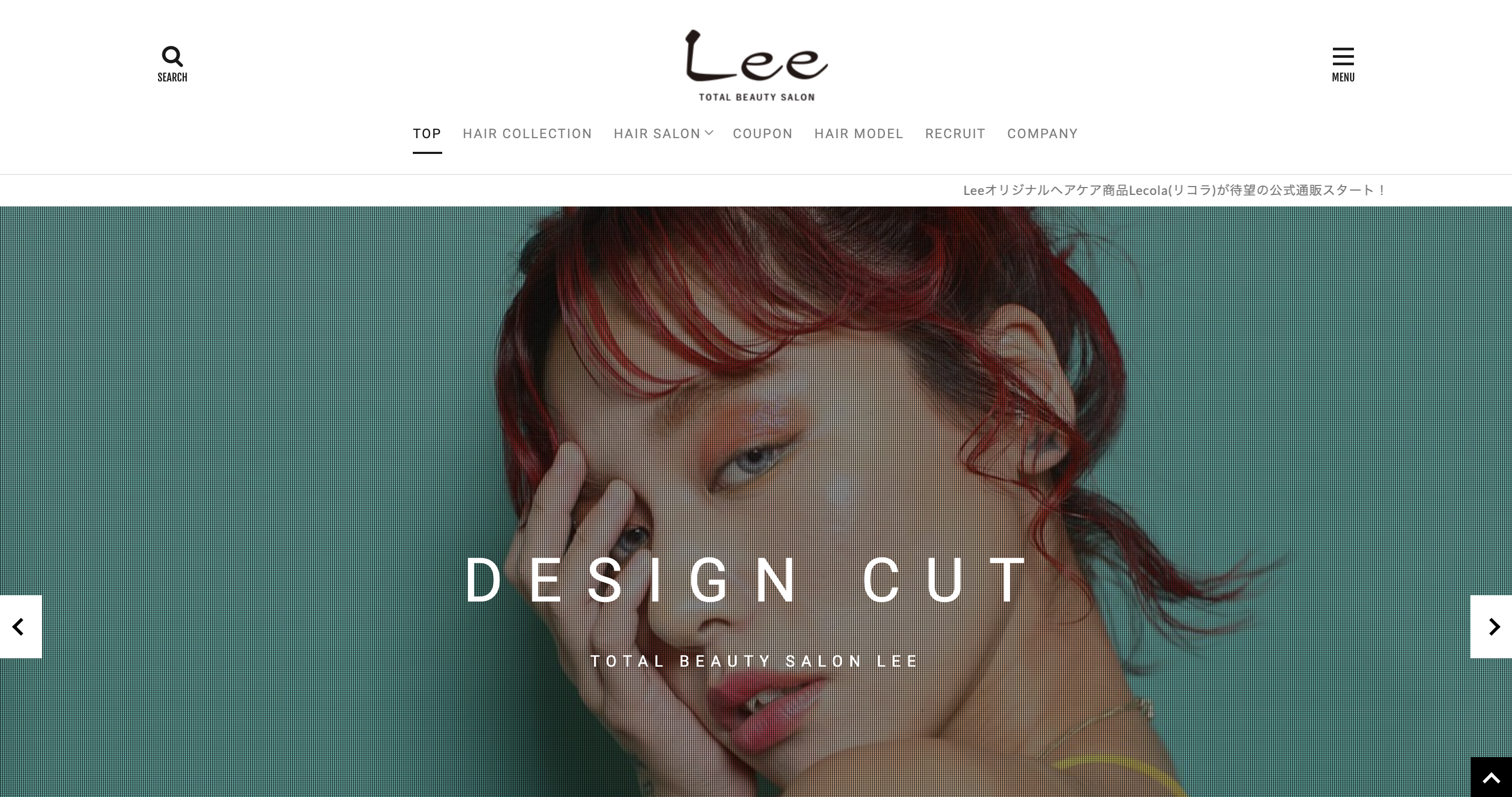
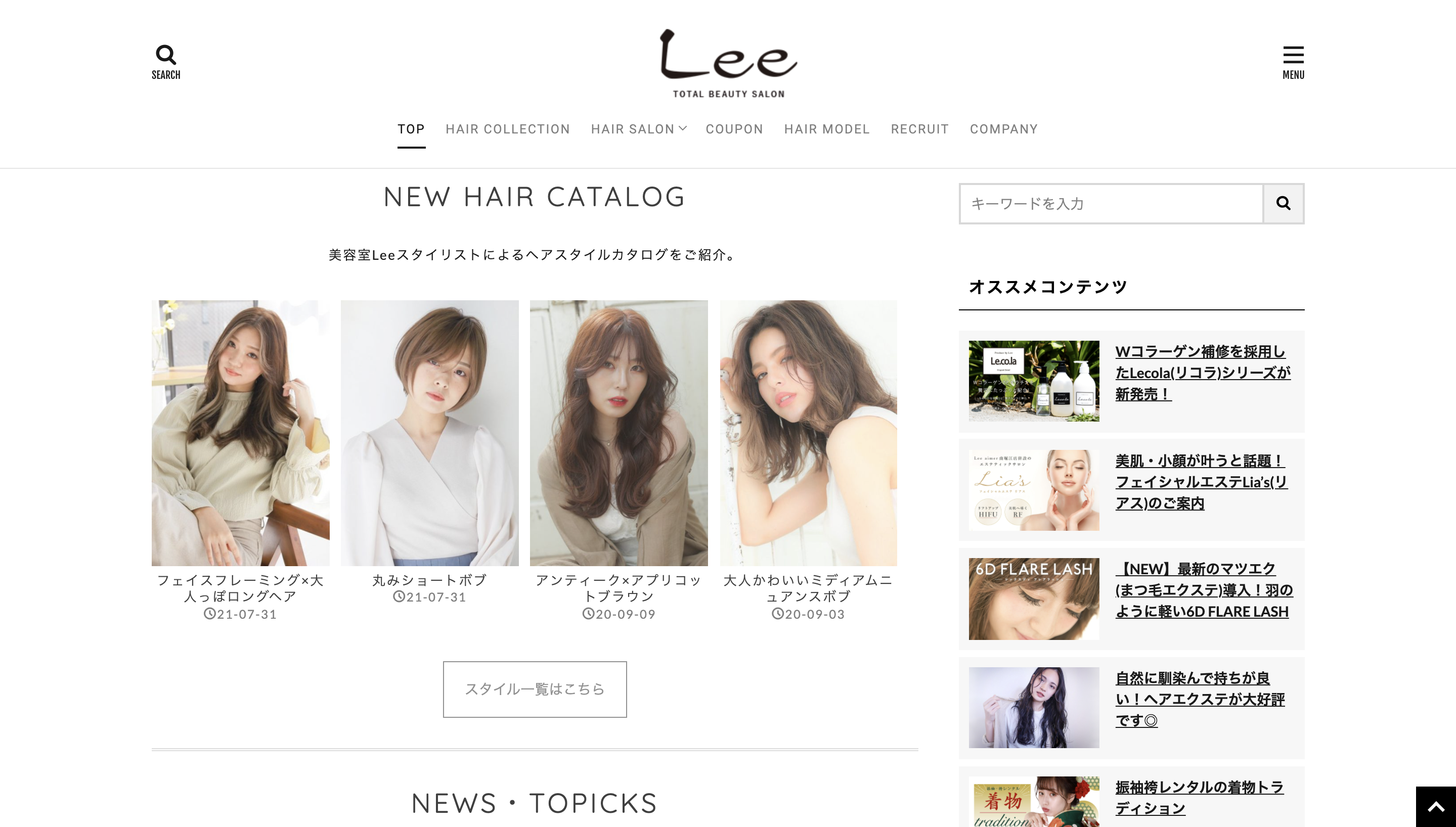
美容室Leeのコーポレートサイトです。コンテンツ以外はベースカラーが白、メインカラーが黒のシンプルなカラー設定でコンテンツに目が行きやすいです。またメインビジュアルが他のサイトに比べて大きく、ファーストビューにインパクトがあります。このサイトはビジュアルをユーザーに届けるために、それを意識した写真が掲載されている印象を受けました。
トップページのメインビジュアルはモデルを起用し、カメラマンを雇いクオリティの高い写真を使用しています。またそれぞれのコンテンツの写真もクオリティ高いです。全てのコンテンツの質が高く、サイト自体が雑誌を見ているかのようでした。他には英語と日本語のフォントの大きさがはっきりと分かれており、メリハリとまとまりを感じさせます。

the thorのデザインテンプレートは画像を挿入する場所が決められているため、同じようなサイトになってしまいます。Leeのようにクオリティの高い写真を掲載するだけでも、差別化を図れます。
この記事の後によく読まれている記事