
Cocoonは、無料で利用できるWordPressテーマです。サイトを自分好みにカスタマイズできるため、ブログだけではなく、コーポレートサイトとしても利用されています。
今回は、Cocoonでコーポレートサイトを制作する手順を7STEPで解説し、Cocoonのコーポレートサイトの事例を紹介します。今回の記事を読んで、Cocoonでコーポレートサイト制作をする参考にしてください。

なぜCocoonでコーポレートサイトを制作するのでしょうか。
ここではCocoonでコーポレートサイトを制作するメリットを紹介します。
それぞれ詳しく説明していきます。

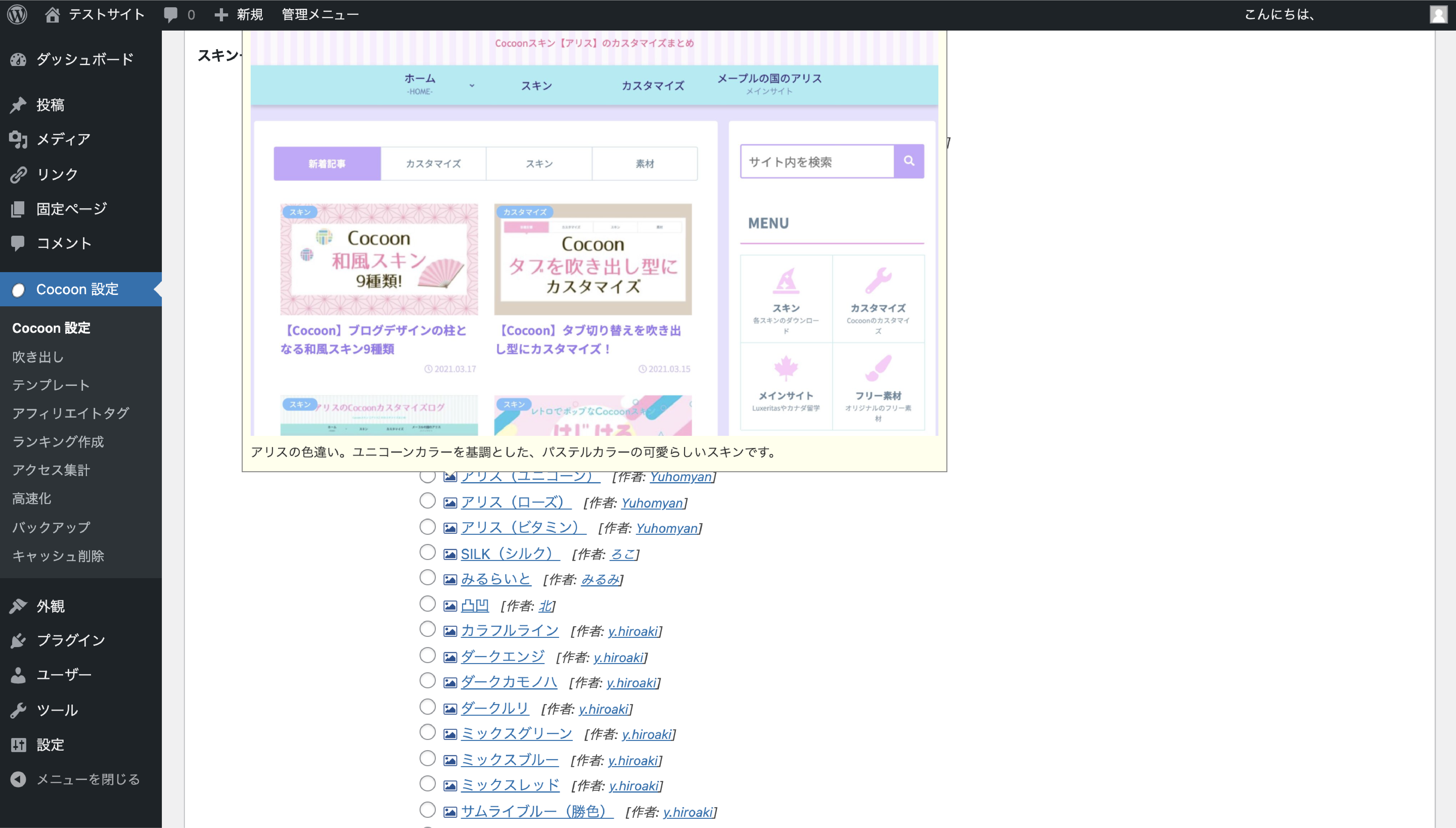
Cocoonはスキンが充実しています。スキンとは、サイトのデザインテンプレートのことです。現在、Cocoonのスキンは色違いを含めれば90種類を超えており、シンプルなデザインのサイトを制作可能です。
CocoonのスキンはCocoon設定の全体から選択できます。イメージ画像を見られるため、自社のイメージに合うサイトデザインかどうかを見比べられます。サイトデザインとカラーから自社に最適なスキンを選べば、サイト制作の時短になります。
90種類以上あるCocoonのスキンの中からサイトデザインを選べば、デザインを考える時間を、テキストや画像などのコンテンツ制作の時間に使えます。

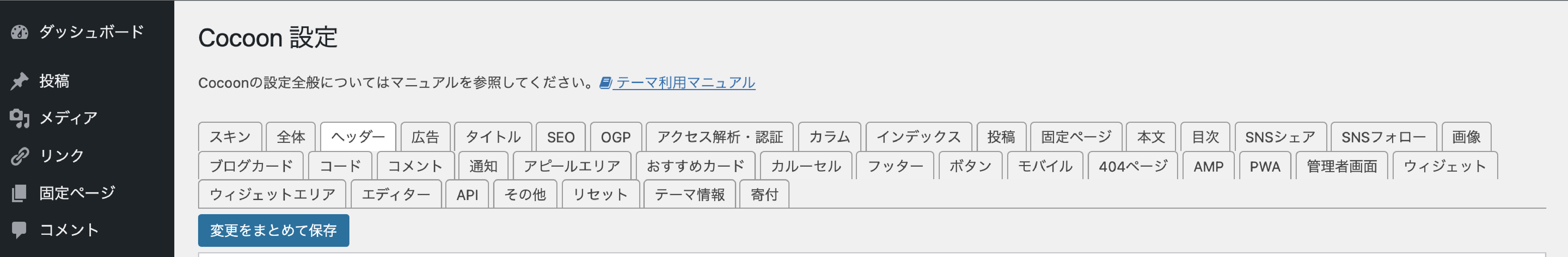
CocoonをWordPressにインストールするとCocoon設定を使用できます。Cocoon設定では30以上の設定項目があり、細かなカスタマイズが可能です。
例えば、ヘッダーの設定をしたいと思えば、Cocoon設定のヘッダーをクリックすれば、ヘッダーの色や高さ、ロゴなどを変更可能です。自社のサイト制作で特定の部分を変更したい場合にCocoon設定から簡単に変更できます。
Cocoon設定で細かなカスタマイズをして自社のイメージがユーザーに伝わりやすいサイトを制作しましょう。

Cocoonの公式サイトにはフォーラムという相談所のような場所があります。そこでは自社のサイト制作で問題や課題が発生した際に質問や相談が可能です。Cocoonのフォーラムは主に製作者自らが質問や相談に対して回答を行います。
例えば、WordPressテーマでサイトを制作していて問題が発生すれば、ネットで検索し、その問題の答えを見つけます。しかし自社のサイト制作に関する問題がネットを探しても解決しなかったら困りますよね。Cocoonのフォーラムならば、サイト制作に問題が発生すれば製作者本人に質問できるという安心感があります。
自社サイトを制作していく過程でわからない点が出てきたら、フォーラムで質問をし、自社のイメージするサイトを制作しましょう。

Cocoonでコーポレートサイトを制作したいが、どうすればいいかわからない、設定項目が多くてどの設定をいじればいいかわからない、という方も多いかと思います。
ここではCocoonでコーポレートサイトを制作する手順を7STEPに分けて紹介します。この7STEPでCocoonで自社のコーポレートサイト制作が可能になります。ぜひ参考にしてください。
それぞれ解説していきます。
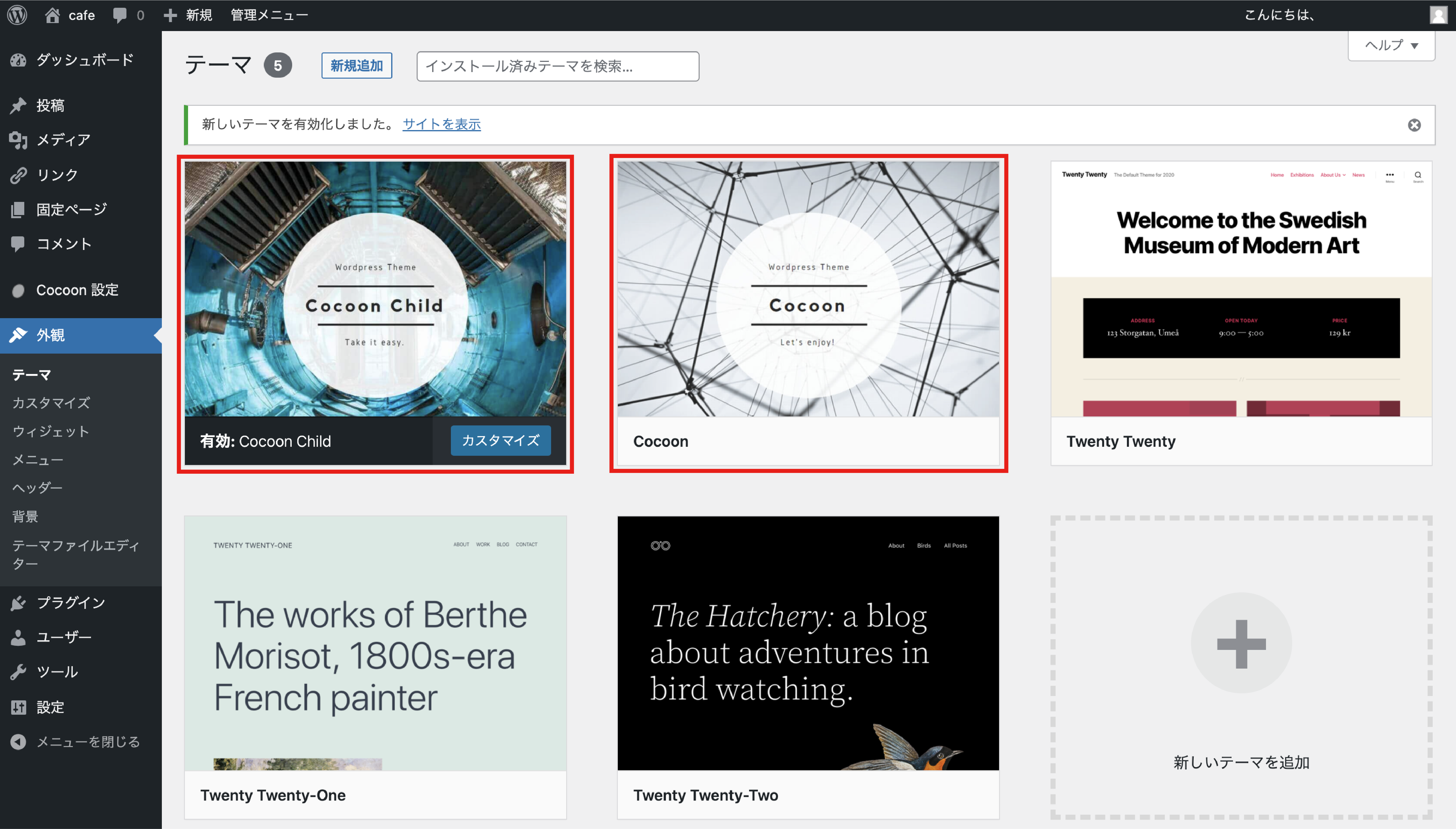
Cocoonの公式サイトへ行き、親テーマと子テーマをインストールします。

もし親テーマでカスタマイズした場合、Cocoonのアップデートが親テーマに入るため、今までカスタマイズした内容が上書き保存され、消えてしまいます。必ず親テーマと子テーマをインストールし、子テーマを有効化してください。
親テーマと子テーマをインストールし、子テーマを有効化してサイト制作を行えば、自分がカスタマイズした内容が消える心配がなくなります。

自社のコーポレートサイトがサイト訪問者に何を伝えたいか、どんな行動をして欲しいかを明確にしましょう。サイトの目的を明確にすれば、その目的のためにはどんなページが必要か、どんなデザインにするべきかを決めやすいです。
例えば、自社のコーポレートサイトを求人目的で利用するならば、求人情報ページを設けたり、電話番号を掲載する必要があります。またユーザーに自社のイメージを固めてもらう目的で利用するならば、自社のイメージカラーをベースカラーにしたり、色味を加工した写真を使用したサイトにする必要があります。
求人や商品紹介などコーポレートサイトをどんな目的で制作するかを決めれば、サイトに必要なページやサイトのデザインを決めやすくなります。

コーポレートサイトの構成を決めましょう。自社のコーポレートサイトの目的を達成するのにどんなページが必要かを洗い出しましょう。必要なページを洗い出せば、自社の伝えたい内容をユーザーに漏れなく伝えられます。
例えばコーポレートサイトに必要なページは
などがあります。この他にも自社のコーポレートサイトの目的によってサービス導入の流れや実績などのページを盛り込む必要があります。
自社のコーポレートサイトにどんなページが必要かを決めて、自社についてサイト訪問者に情報を漏れなく伝えるサイトにしましょう。
ここからは実際にCocoon設定からコーポレートサイトを制作していきます。
まずはサイトのヘッダーを設定してきます。

ヘッダーの設定では
この4つを編集していきます。
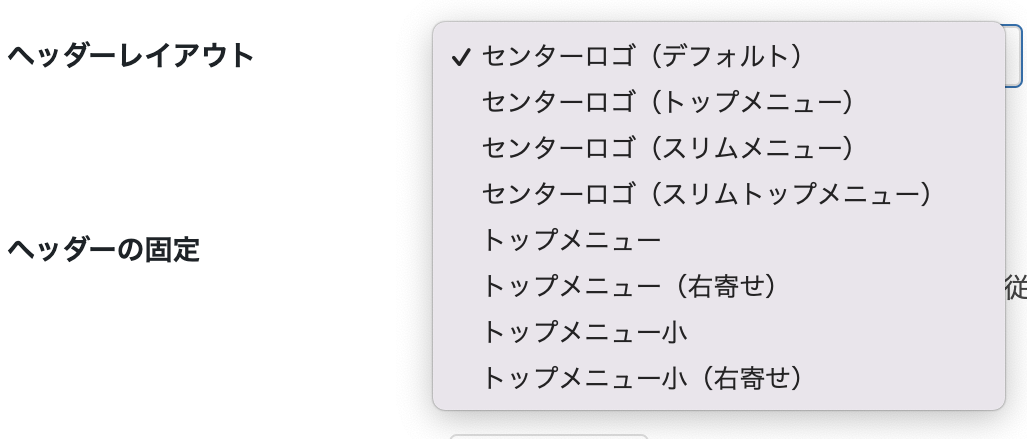
ヘッダーレイアウトでは、タイトルとキャッチフレーズを編集できます。ここを編集すれば、サイトの見た目を大きく変えられます。

具体的には、タイトルとキャッチフレーズを中央に揃えたり、右端に寄せたりといった8種類の変更が可能です。
サイト訪問者の目に最初に入る部分なので、8種類の中から自社のサイトにあう配置を選びましょう。

ヘッダーの高さを調節しましょう。ヘッダーの高さを調節すれば、ヘッダーをメインビジュアルのようにしてユーザーにインパクト与えられます。
具体的には、高さは0pxから800pxまで調節できます。ユーザーにインパクトを与えたり、小さくして、下の投稿に目が向くようにもできます。
ヘッダーの高さを調節すれば、サイト訪問者の注意を惹けます。自社のイメージするコーポレートサイトにあう高さにしましょう。

ヘッダーのタイトルとキャッチコピー部分の背景色とテキストの色を変更しましょう。ここを変更すれば、ユーザーに自社のイメージを伝えやすくなります。
例えば、自社がカフェなどの飲食関係のサイトを制作するならば、茶色や緑といった自社のメニューを想起できる色合いのしたり、爽やかな印象をユーザーに与えたければ青や白などを選びましょう。
自社のコーポレートサイトに合う色を選択すれば、訪問者はどんなサイトかわかり、自社に対するイメージを固めやすくなります。
会社概要やお問い合わせなどがあるグローバルナビ部分の色を変更しましょう。ユーザーがサイト内にどんな情報があるか確認し、そのページに遷移しやすくするものなので、自社のイメージカラーや目を惹きやすいカラーで訪問者にアピールしましょう。
ただしヘッダーの近くにあるため、ヘッダーとの色が違いすぎると違和感があります。同系統の色を使うことをおすすめします。

サイト全体の背景色を設定しましょう。Cocoon設定の全体から変更可能です。サイトの背景色が変わるため、ユーザーの目が疲れにくいグレーや淡い色にしたり、自社のイメージを伝えやすいカラーにしましょう。
サロンや美容系のサイトの場合は、背景色をつけなかったり、つけても淡い色を設定すれば、おしゃれな雰囲気を伝えやすいです。ただし、カラム設定でコンテンツの大きさを大きくする場合は、見えにくくなるため、設定する必要はありません。
サイト全体の背景色を設定すると、サイト全体にまとまりを持たせられます。自社のイメージに合う色を選択しましょう。

コンテンツやサイドバーの幅や枠色を設定しましょう。サイトの訪問者に、見てほしい箇所を強調できます。

コンテンツの幅は600pxから1600pxまで変更でき、サイドバーは200pxから500pxまで変更可能です。また枠色はコンテンツとサイドバーを強調する役割を持っています。もし自社がコンテンツに注目してほしい場合は、コンテンツ幅を広げて、枠色を設定すれば、目立ちます。
サイトの訪問者に見てほしい箇所を強調すれば、自社がユーザーに見てほしい内容に辿り着きやすくなります。

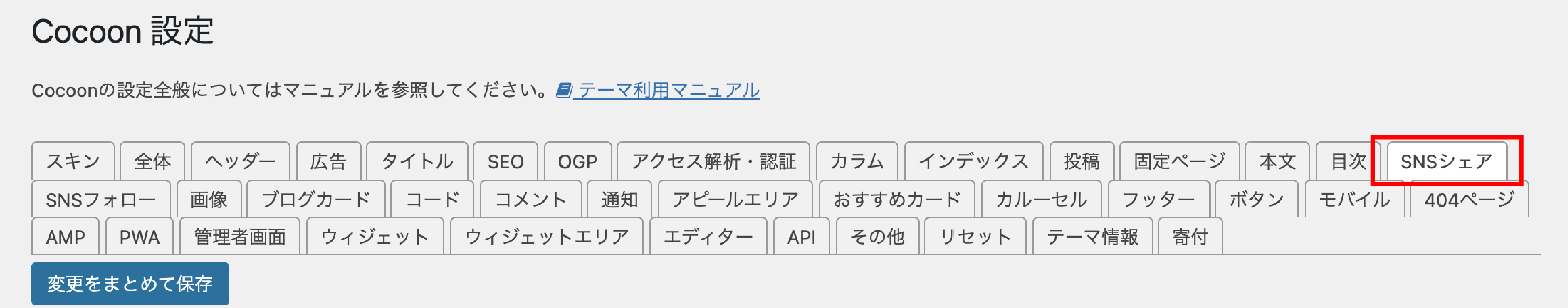
SNSシェアボタンで自社のTwitterやFacebookへ誘導しましょう。SNSシェアボタンを設置すれば、多くの人に自社を知ってもらうきっかけを作れます。
例えば、自社がTwitterを運用している場合、コーポレートサイトからTwitterへの導線があれば、サイト訪問者がTwitterへ遷移しフォローし、自社の商品やサービスの投稿をいいねやリツイートで拡散してくれるかもしれません。多くの人に商品やサービスを知ってもらうきっかけとなるSNSシェアボタンを設置しましょう。
自社でTwitterやFacebookを運用している場合、サイトからの導線を結べば、商品やサービスの認知を広げられます。

ヘッダーとコンテンツの間に位置するアピールエリアを設定しましょう。ファーストビューでサイト訪問者の目を惹く部分です。
アピールエリアには画像とテキストを入られます。自社の商品を写真で掲載し、テキストにお問合せを載せればユーザーの目を惹けます。
例えば、カフェのコーポレートサイトであれば、アピールエリアにはおしゃれな店内やラテアートなど質の高い写真、来店を促すテキストを載せます。そうすれば、カフェ好きのサイト訪問者はその店舗に興味を持ち、来店につながりやすいです。
自社や商品・サービスの魅力が伝わるテキスト、人気メニューや店内の写真をアピールエリアに掲載すれば、ユーザーの興味を惹いたり、来店につなげやすいです。

サイトのフッターを設定しましょう。フッターの設定では、色の指定と表示の切り替えが可能です。ヘッダーや背景色とあう色を設定し、統一感を持たせます。またフッターには自社のロゴも入れられます。
フッターの表示も変更可能です。具体的には、ロゴ&メニュー&クレジット、メニュー&クレジット(左右)、メニュー&クレジット(中央揃え)の中から自社に必要なものを表示しましょう。
ここまでの7STEPを行えば、コーポレートサイトを制作可能です。ただし、それぞれ別々にカラーや大きさを決めるのではなく、サイト全体を意識しながら制作を行いましょう。
ここでは、Cocoonのコーポレートサイト事例を紹介します。
7STEPでコーポレートサイトを制作可能だと分かったが、具体的な事例を参考に制作したい、という方も少なくないでしょう。
ここのCocoonのコーポレートサイト事例を参考に自社のイメージにあうデザインを取り入れてください。

https://www.global-incubation.com/
リノベーション、不動産賃貸業、不動産仲介業を行う株式会社グローバルインキュベーションのサイトです。
メインビジュアルには、動画を使用して、ユーザーにインパクトを与えています。また「既存住宅でより良い暮らしを」というユーザーに伝わりやすい簡潔なメッセージが最初に目に入ります。

メインビジュアルの下に、事業内容を設けて、自社が何をしているかを伝える導線ができています。事業内容で写真とテキストを用いて紹介しています。
コンテンツ以外は白・黒・青のみを使用したサイトになっておりシンプルです。また「詳しく見る→」のカラーを青にして、クリックできるとすぐにわかる仕組みになっている。

福岡を拠点にITサポートやインターネット関連サービスなどパソコンの周辺環境についてトータルサポートを行う株式会社スタイルプロのサイトです。

メインビジュアルは青背景にパソコンの写真とシンプルで、隣には、電話番号が載せてあります。また全てのページには、左にマップ、ヘッダーに電話番号を載せています。またサイト内の新着記事では訪れるユーザーの悩みや課題を解決するためのパソコンに関した投稿をおこなっています。
サイトを訪れたユーザーの悩みや課題が解決できると投稿で示し、いつでも相談できるような動線を確保するサイトとなっています。

ローコードでアプリケーションなどの開発が行えるMendixの販売・開発のサポートやシステム構築サービスを行う株式会社ビルドシステムのサイトです。ヘッダーにはサイト内検索を設置してユーザーの利便性を考えています。
ベースカラーは白、メインカラーは青で構成されています。またそれ以外のカラーも青系統を使用してメインビジュアルの写真も色味を青に加工していてまとまりのあるサイトになっています。

全てのページにお問合せ窓口と「まずは、ビルドシステムにお声掛けください。」という文言と製品サポート窓口などを設置しています。またヘッダーには電話番号と資料ダウンロードを設置するなどサイトを通したユーザーの集客を意識した設計になっています。

企業コンサルティングを行う株式会社FYSコンサルティングのサイトです。サイトカラーは白と濃い青でコントラストがはっきりしていて文字が見やすくなっています。
メインビジュアルには代表の顔写真と共に何をやっているかを掲載しています。またメインビジュアルの下には、セミナー情報を掲載し、集客につなげる試みを行なっています。

ヘッダーには「メルマガ登録」「お問合せ/ご予約」「会員専用ページ」が全ページに設けられています。 サイト内の経営Tipsのページでメルマガのバックナンバーを掲載し、興味を持ったユーザーがすぐにメルマガ登録できたり、問い合わせできる仕組みになっています。
いかがだったでしょうか。今回はCocoonでコーポレートサイトの作り方を7STEPに分けて紹介しました。
今回の7STEPでコーポレートサイトを制作できます。自社のイメージにあうコーポレートサイトを制作する際の参考にしてください。
また事例紹介ではCocoonのコーポレートサイトの紹介をしました。どのサイトも工夫したコーポレートサイトになっていたと思います。自社のイメージするコーポレートサイトの参考になるデザインや配置があれば、ぜひ取り入れていきましょう。
Cocoonのコーポレートサイトを作ったら、今度は集客が気になりますよね。
コーポレートサイトのアクセスアップを無料でできる施策をまとめました。合わせてご覧ください。
この記事の後によく読まれている記事