
コーポレートサイト制作において、ワイヤーフレームは最初に制作される納品物の1つです。ワイヤーフレームとは何か、どのように制作されるかを理解することで、制作会社から提示されるワイヤーフレームの良し悪しを確認できるようになります。
結果として、自社の希望に沿ったコーポレートサイトを制作が可能になります。
今回は制作会社の視点から、ワイヤーフレームとは何か?から何を意識してチェックを行うか等を紹介します。

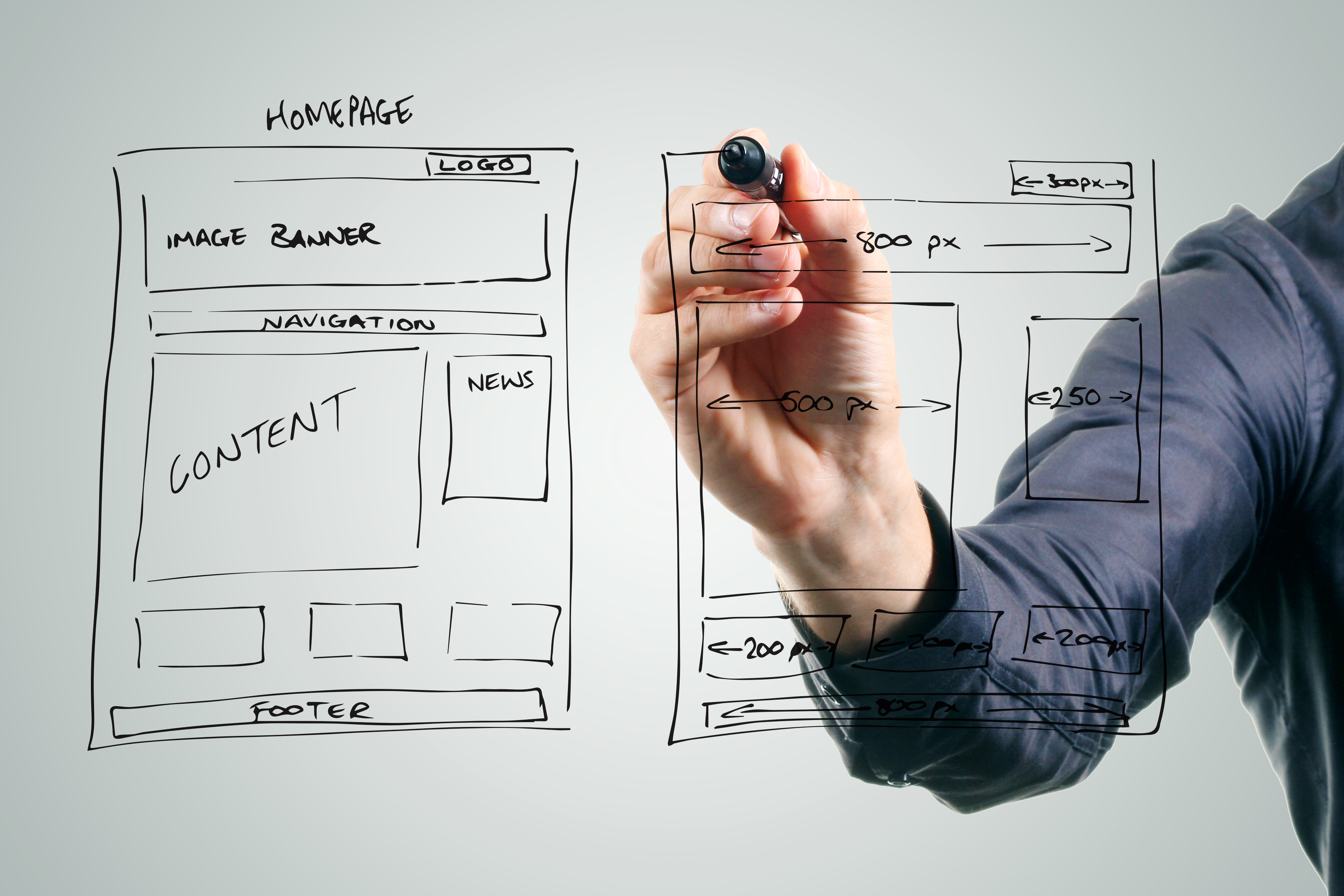
ワイヤーフレームとは、デザイン制作前に作るサイト設計図のようなものです。
コーポレートサイトの目的を達成するためには、どんなサイトにすれば良いのか?という戦略を元に制作されます。
コーポレートサイト程度の場合、制作ではデザインからはスタートしません。 情報を伝える順番、ユーザーを意図したアクションに促すレイアウトか、ワイヤーレームで固めてからデザイン制作が始まります。
ページにどの情報を、どこに、どうやって掲載するかを決めるためにワイヤーフレームが必要になります。
自社のコーポレートサイトを制作会社に依頼した際、ワイヤーフレームは必要なのかと思っている方もいるのではないでしょうか。
ここではワイヤーフレームを制作する目的とは何かを紹介していきます。
それぞれ解説していきます。

コーポレートサイト制作を依頼するクライアントが必ずしもWeb制作の知識があるとは限りません。どんなページになるかを見えるようにして、完成イメージを制作会社とクライアントで共有するためにワイヤーフレームが必要になります。
例えば、ヘッダーやグローバルナビゲーションなどの知識がないクライアントに言葉のみでサイトのイメージを持ってもらうのは難しいですよね。ワイヤーフレームでヘッダーやグローバルナビゲーションなどの要素を図として表せば、制作会社とクライアント側のイメージの共有して、認識にズレがないかを確認できます。
制作会社とクライアント側との完成イメージの認識をすり合わせて、クライアントのイメージするサイトを制作するためにワイヤーフレーム制作が必要になります。
ワイヤーフレームはそのページに掲載する情報を整理して、そのページに必要な情報を漏れなく掲載するために制作されます。
例えば、商品紹介ページにはどんな情報が含まれているでしょうか。商品の写真、商品の紹介文、お問合せボタン、ヘッダー、グローバルナビゲーション、フッター、SNSボタンなど多くのコンテンツを含んで商品紹介ページは制作されてます。これらのコンテンツをどのように配置するかを決めずして、デザインするとコンテンツの過不足が発生したり、お客さんの希望とのズレが起こりやすくなります。
ワイヤーフレームを制作することで、ページ掲載の必要があるコンテンツやレイアウトを、デザインの前にシュミレーションすることができるようになり、結果としてコンテンツが漏れなく掲載できます。

ワイヤーフレームは、ページの完成イメージを共有し、制作会社内でアイデア出しを行えます。多くの人がサイト制作に関わっているため、共通認識にして、より良いページにするためのアイデア出しができます。
具体的にはディレクターやデザイナー、コーダーやライターなど多くの人が関わってコーポレートサイトは制作されます。そのため早い段階で、ワイヤーフレームを制作して完成イメージを共有することで、同じ認識でサイトの制作ができます。
結果として、その後のデザイン工程のアイデアを出しやすくなり、コミュニケーションコストの削減され、アイデアの創出に時間を割くことができます。

自社コーポレートサイトを制作会社に依頼する際、ヒアリング工程の後、ワイヤーフレームを共有されることがあります。その際に何に意識して、ワイヤーフレームを見ると良いのでしょうか。
「ワイヤーフレームがサイトの目的に沿っているか」を解説してもらい、疑問点や上手く伝わっていない部分をチェックしましょう。
具体的には、下記のような項目を聞いていくと良いでしょう。
それぞれ解説していきます。
どんなデザインが良いのか?悪いのか?は、多くの場合「課題解決」になります。
サイトを通じて、ユーザーからのお問い合わせ数を増やす、購入してもらう等、クライアントのニーズとお客さまのニーズをマッチさせる必要があります。
そのため、ペルソナの心理状態を定義し、擦り合わせてみましょう。
この擦り合わせを行うことで、ユーザーにどんなデザインを見せれば良いのか?の指針になります。
例えば当HPの場合、名刺交換から訪れた4,50代の経営者をターゲットにしています。
弊社の経営陣は20代中盤と比較的若く、チャラチャラしていたり、経験不足によるエラー等のネガティブなイメージを持っていただいきこのサイトを訪問する、という想定で制作しています。
こうしたペルソナとその心理状態を共有すると、何を持って良いのか、悪いのかの話をすることができて建設的になります。
意外とこうした打ち合わせの際に、そもそもペルソナがズレていた、なんてこともあるので必ず聞いてみるようにしましょう。

その心理状態のユーザーが、どのようにして目的の情報に辿り着くのか、こちらの意図するページ遷移をしてくれるのかを聞いてみましょう。
解説に意図があれば、練られたレイアウトになっていると考えられます。
ワイヤーフレームに限らず企画でも同様のことが言えますが、「なんとなく…。かっこいいから…。」ではなく、意図や解決策を提示してくれる業者を選定できるといいですね。
ワイヤーフレームに自社コーポレートサイトの目的に必要な機能が入っているかを確認しましょう。
コーポレートサイトで「自社で開催するセミナー申込数を増やすこと」が目的の場合、達成には何が必要かが見えてきます。
TOPページにセミナースケジュールを一覧表示する、申込ページでフォーム機能を組み込む、等必要な機能が可視化されていきます。
ページに必要な機能が入っているかをを確認すれば、その後のデザイン工程で、このページにはこの機能も必要だったとなれば、大幅な修正をする必要が出てきてしまいます。

ここでは、実際にコーポレートサイトのワイヤーフレームの作り方を解説していきます。
自社のコーポレートサイトを制作会社に依頼する際でも、どのように制作しているかが分かれば、ワイヤーフレームとは何かを理解しやすいです。
それぞれ解説していきます。

自社コーポレートサイトのサイトマップを制作します。ワイヤーフレームはどんなページにするかを決めるための設計図です。そのため、どんなページを制作するかを決めなければ、どんな要素がページに必要なのかも見えてきません。
例えば、商品紹介ページのワイヤーフレームを制作する際、サイトを訪問したユーザーに商品を紹介する文章や写真、お問合せボタンが必要になるとわかります。もしどんなページにするかを決めずにワイヤーフレームを制作すれば、後々必要な要素が出てきてワイヤーフレームを作り直す必要が出てきます。
ワイヤーフレームを制作する際は、どんなサイトにするか、どんなページにするかを最初に決めて、ワイヤーフレームを制作すれば、そのページに必要な要素を含めたワイヤーフレームになります。

どのページのワイヤーフレームを制作するかを決めます。コーポレートサイトはあらゆる訪問者の目的を達成するための情報提供するため、多くのページが必要になります。全ページのワイヤーフレームを制作するべきですが、自社で制作する際は、他の業務との兼務も多いため、そのサイトで重要なページのワイヤーフレームを制作することがあります。
例えば、あるコーポレートサイトが、求職者に対する採用を目的としたものであれば、トップページ、採用ページ、カテゴリーごとのワイヤーフレームを制作します。
自社のコーポレートサイトの目的を達成するページのワイヤーフレーム、骨組みとなるページのワイヤーフレームを制作すれば、自社でワイヤーフレームを制作する際の工数を減らせます。
どのワイヤーフレームを制作するかが決まれば、そのページに掲載する情報を整理します。ページに掲載する情報は多くどの情報がそのページに必要かを整理して、掲載する順番を決めていきます。
例えば一つのページに掲載する要素には、写真やテキスト、SNSボタン、お問合せボタン、ヘッダー、フッターなどあります。そのページにどんな情報が必要なのか、どう配置すれば、訪問したユーザーに見やすかを決めます。
ワイヤーフレームを制作する際は、そのページに必要な情報を洗い出して、どれくらいのボリュームがあるかなどを確認すれば、ユーザーにとってページを制作できます。
ページのレイアウトを決めていきます。ページは目的や、ユーザーの導線を意識したレイアウトにするため、複数のレイアウトが考えられます。
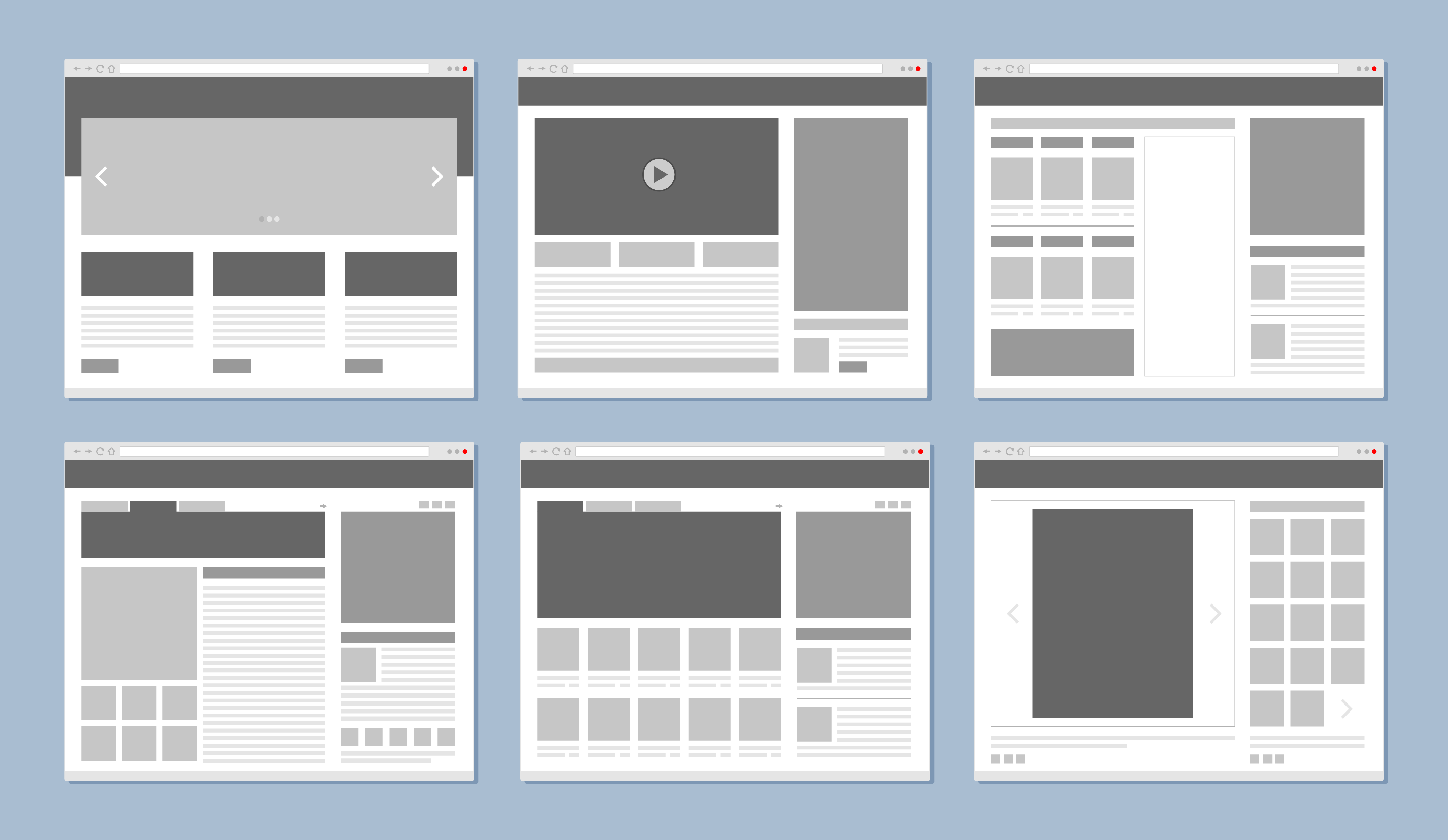
ここでは代表的なページレイアウトを3つ紹介します。それぞれのレイアウトの特徴を知れば、制作会社から提案されたワイヤーフレームの良し悪しを把握しやすくなります。
それぞれ図を用いて説明します。

カラムとは列のことを指します。1カラムということは縦に一列のコンテンツが掲載されているページレイアウトを指します。1列にコンテンツを配置するため、画面幅いっぱいのコンテンツでインパクトの与えやすいページを制作可能です。

マルチカラムとは複数のカラムが組み合わさってできたページを指します。例えば、ページ上部は2カラム、ページ下部は3カラムのように1つのページで複数のカラムで構成されています。ユーザーに見てほしい情報を強調できます。

タイルレイアウトとはタイルのようにコンテンツを並べるレイアウトを指します。多くの情報を掲載できるため、ブログのトップページに使われることが多く、多くの情報を掲載しやすいです。
いかがだったでしょうか。今回はコーポレート制作におけるワイヤーフレームとは何か、実際に制作会社が提示するワイヤーフレームのどこに注目すればいいかを紹介しました。
今回紹介したチェックポイントを元に、制作会社から提案されたワイヤーフレームが、コーポレートサイトの目的を達成できるかチェックしてみましょう!
この記事の後によく読まれている記事