コーポレートサイト リニュアール を行いました。クラインではフルリニューアルは初の出来事です。
今回はリニューアルの際にどんな工程で行ったのか、技術を使ったのかを可能な限り細かく書いていこうと思います。コーポレートサイトを作る方や、発注する方にも必見の内容です。

会社も丸3年、このタイミングでサイトリニューアルを行いました。なぜ、今コーポレートサイトのリニューアルに踏み切ったのか?
コーポレートサイトを今のクラインにとって最適な「名刺」にするためです。
コーポレートサイトのリニューアルは創業以来初めてです。今までは代表の山本が創業初期に30分くらいで作ったサイトで、事業がWEB制作がメインになっても同じままでした…。
最初はカフェ経営をしたり、イラスト講座を開いてみたり迷走してました。刻々と変わる中で月日も経つと、少しずつWEBやIT事業という方向性が固まってきたため、良いタイミングとなりました。
役員陣を中心に話し合った結果、今回のコーポレートサイトリニューアル・本ブログを通じて、教育・営業・採用それぞれの目的にアプローチしていこう!と決まりました。
簡単ではありませんが、創業して3年の節目での試みです。
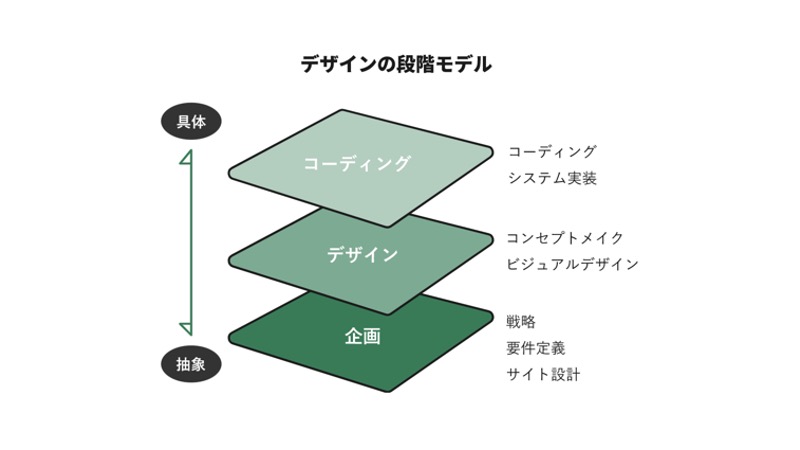
今回の コーポレートサイト リニューアル では、以下のような流れです。
クラインでは、常にこの工程でデザインを作っています。お客様のサイトを制作するのステップと変わりません。

こちらの全体像で一般的にどんなことをやってるのか知りたい方は、コーポレートサイト制作のページからご覧になれます。
※お客様の制作では「商談・ヒアリング」が企画作成の前に行われます。
まず社内全員で集まってサイトの根幹部分である「サイト企画」を制作しました。
サイト企画の目的はズバリ、「ターゲットの課題を解決するサイトとは、どんなサイト何か?」を定義することにあります。
上記をクラインでは「コンセプトメイク」とも呼んでおり、企画書ではまずこのコンセプトを言語化することが大切です。
とはいえ最初は、ターゲットも、課題も決まってないのでまずはこれを定義し、コンセプトに落としていきます。
それぞれがどういうものか?というよりは、具体的に今回やったことがイメージできるように解説しました。
まずコーポレートサイトのコンセプトメイクを行いました。
コンセプトメイクでは、「ターゲット悩みに対する解決策」を言語化することが目標になります。
お客様がどんな人か、どんな流れでサイトに来るのか、その時のお客様の心境にどんなものか、それを解決するコンテンツは何か、「5W1H」の方式で考えていくと自然と出来上がっていきます。
こういった仮説を立てていき、制作メンバー全員の共通認識で落とし込みました。
現場では成果物として、ペルソナの設定やカスタマージャーニーマップ…などの専門用語が並びますが、今回は具体的なイメージが着くよう難しい単語は省略して解説します。
ターゲットに関して決めることは、「サイトにどんな方が、どんな経路で来るか」です。お客さんに接する機会の多い役員メンバー中心に、ターゲットと想定される人とコーポレートサイトにたどり着く経路を考えていきます。
ターゲットに関する情報を抜粋するとこんな感じでしょうか。
このターゲットのパターンを考えていくと、以下のような表で表すことができました。
| 所属・役職 | 年齢 / 性別 | 経路 | 頻度 |
| 代理店・制作会社の責任者 | 男性/40代前半 | 名刺/SEO(指名検索) | 高 |
| 教育事業LPから来るデザイン学習者 | 女性/20代後半 | リスティング広告 | 中 |
| 千代田区でHPリニューアルを検討中の事業責任者 | 男性/30代後半 | 名刺/SEO | 中 |
| 金融機関 | 男性/40代前半 | 名刺/SEO(指名検索) | 低 |
上記の中でも「代理店・制作会社の責任者」の方が1番メインのターゲットになると考えました。流入経路は、名刺や対面でお会いしたのちに指名検索されるケースです。
ターゲットは、何を思ってこのサイトに来たのでしょうか?ここではわかりやすく「不安」としました。
| ターゲット | 年齢 / 性別 | 不安 |
| 代理店・制作会社の責任者 | 男性/40代前半 | 「発注して事故らないかな…?」「若くて会社じゃないよね…?」 |
| 教育事業LPから来るデザイン学習者 | 女性/20代後半 | 「運営元の会社どんな会社?」「デザインのレベルは?」 |
| 千代田区でHPリニューアルを検討中の事業責任者 | 男性/30代後半 | 「地元に根付いた会社なのかな?」 |
| 金融機関 | 男性/40代前半 | 「会社の実態はあるのかな…?」 |
ターゲットがここまで言語化をしてることは稀ですが、何となくサイトに訪問する際にトリガーとなった気持ちである可能性は高いです。こうした不安を払拭できる会社
上記の不安の解決策をコンセプトに落とし込んでいきます。ポイントはさっきの不安の逆をいくサイトだということです。
この解決策を話し合った結果は、ターゲットからみて「世代は違くても、真面目にWEBデザインに向き合ってるのが一目でわかるサイト」ということになりました。
大まかにデザインの方向性が決まりました。
次に要件定義です。ここでの要件定義は、プロジェクトを始める前の段階で、必要な機能や要求をわかりやすくまとめていく作業のことです。
要件定義を行うことで、製作者が迷うことなくプロジェクトを進めて成果物を出すことができます。
今回ではお問い合わせフォームや、商談日程を入れた際にカレンダーのポップアップが出るようにする、投稿機能の実装(コーポレートサイトのブログ機能)などが上がりました。

クラインの場合は、小中規模であればシステムの開発も社内で対応可能です。お客さんのコーポレートサイト リニューアルの場合は、この時点でもう少し厳密にどうやって開発・実装するかを議論します。
今回の場合は、カレンダーシステム等はすでに開発済みだったためその実装のみで済みました。
ビジュアルデザインでは、サイト企画で決めたコンセプトに基づいてデザイン案を作成していきます。
デザイン作成の流れに関しては、以下の3ステップになります。
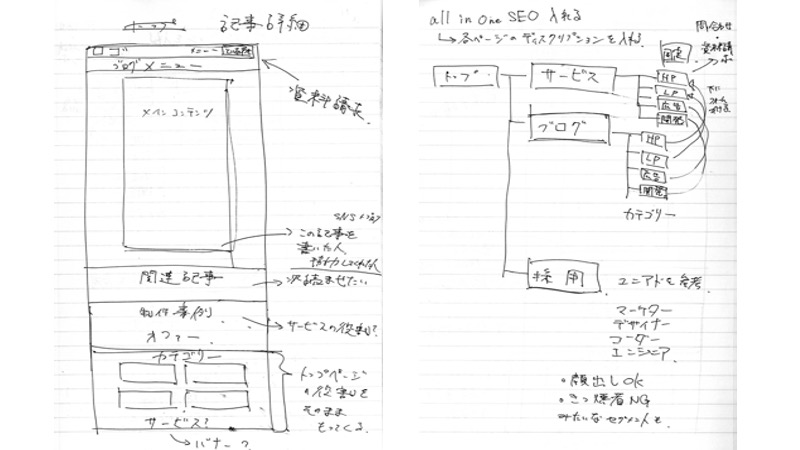
ワイヤーフレームとは、WEBページのレイアウトを定める設計図のようなものです。ページのどの部分に、どんな情報を入れるかを整理することができます。ソフト・手書きどちらも現場では使われます。
デザイナーが情報を整理する際や、商談の際に手書きでお客様とイメージをすり合わせる時に作成します。
今回はデザイナー、一部ディレクターが手書きで案作ってくれました。ちなみにブログTOPはこんな感じです。

(左:ブログトップ、右:コーポレートサイト構造の設計)
実際出来上がったブログTOPと比較をしてみると、当初の案をベースにできているのがわかるかと思います。
具体的にデザインに起こしていきます。
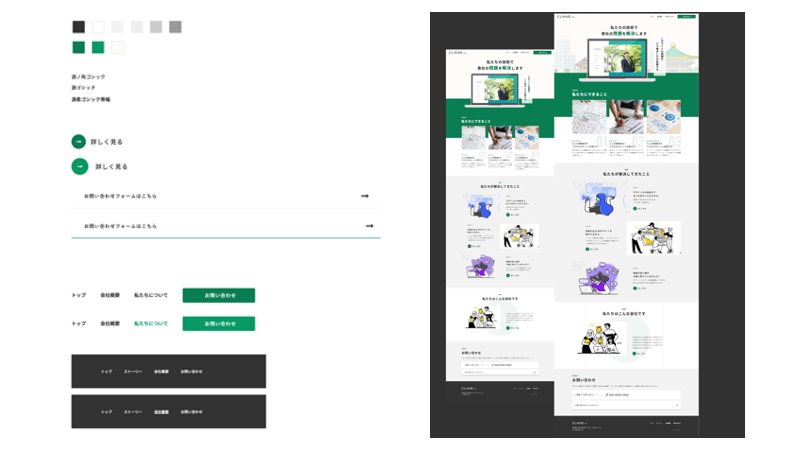
Adobeのデザイン制作用のソフトを使用し、サイトのビジュアルデザインを制作しました。初期段階でのデザインはこのような感じです。

(左)デザイン全体の配色やフォント決め一覧、(右)初期のデザイン
画像左で行っているのは「トンマナ」と言われており、広告やウェブサイトのデザインや雰囲気に一貫性を持たせるために行うものです。制作会社にサイトを制作する際には、イメージを共有するために早い段階でトンマナを共有してもらうとイメージのズレなく進むことができます。
またデザインでは細かい素材や、テキスト部分は作成しません。この時点で一度、コンセプトと方向性があっているかを確認して必要であれば軌道修正していきます。
トップページのパソコンや、創業ページのイラストなど。フリー画像でないもは、自社で作成したものになります。
例えば創業ストーリーのページ。こちらのイラストは全て手作りです。

デザインの時点ではダミーの画像でしたが、ここで一手間加えてオリジナリティのあるサイトに仕上がりました。
最後にコーディングです。先ほどのデザインを実際にWEB上で動作するようにプログラムを書いていきます。
主にHTML、CSS、JavaScript、PHPという言語を用いて、実際に制作を行いました。
この工程ではクリエイティブな要素よりも、デザインをWEB上に落とせる「正確性」が求められます。
特に現代はPCだけでなく、スマホやタブレットといったデバイス(各画面幅)によって、表示を変更しなければいけません。今回のスマホ版、タブレット版も綺麗に反映・動作できました。

また、システムに関しても商談日程を円滑に進められるようにシステムを導入しました。
今回は、クラインの対応可能な人間がいればクリックできるカレンダーになっており、お客様が日程調整のやりとりをしなくても直感的に商談を組めるというものになります。
こちらの詳細に関してはまた別の記事で紹介しますが、コーディングとは別にオリジナルシステムの開発とコーポレートサイトの連携ができました。
コーポレートサイトのリニューアルに当たって、こだわった部分、力を入れたことを紹介します。
企画ミーティングでは、社員・役員全員で話し合いながら言語化していきました。

(その時の写真がなかったため、別日でのMT風景です。)
普段お客様のサイトを作る際には、ヒアリングを行いながら事業やニーズ、背景やエンドユーザーの課題などを炙り出していきます。
いつもは役員はお客さんの聞き手、それを制作陣は表現する構図ですが、今回はより制作陣が聞き手役に、役員は話し手にならなければなりません。
いつもとは慣れない構図で、イメージ共有を何度も行った分、全員が納得するサイトに仕上がりました。
役員の篠田が手書きでイメージをまとめて、それをイラストレーターで1つずつ作成。普段はここまで手の込んだ素材の作り方はあまり求められません。
ただし今回のコンセプトメイクで考察した通り、代理店・制作会社の責任者の方に「世代は違くても、真面目にWEBデザインに向き合ってる」と一目思ってもらえるサイト作りが軸にあります。
逆に業界関係者の方であれば、フリー画像をただ並べてるだけのサイト、適当にコーディングしたサイト、というのすぐにわかってしまいます。必ずしもフリー画像を乱用しているサイトがダメだとは思いませんが、こうした所にもこだわっている姿勢をきちんと見せていこう!…ということで、篠田にはがんばってらいました。

社内全員を巻き込んだという意味では、企画が1番重い工程でした。ただ、その後の各担当の中では素材作成が最も時間をかけて作成した部分になります。
今後は、以下の3つを行っていく予定です。
実際に作っただけでは終わりにはなりません。その後、実際に機能しているのか等のメンテナンスをする必要があります。
GoogleAnalyticsやヒートマップといった、定量的・定性的な視点からサイトを解析し、デザインの変更やコンテンツの追加を考えております。
上記に加えて複数のBIツールを駆使し、さまざまな角度から分析し、それを生かしたいと思います。
今後はコンテンツ制作の強みを生かして、オウンドメディア伸ばしていこうと考えおります。クラインはクリエイターの集団です。
飛び込み営業や、交流会に行きまくって私達を知ってもらうも一つの手ですが、もっと私達の自信のコンテンツで戦いたい。
そのため、私たちの仕事の裏側をコンテンツとしてお届けすることで、お客さんに知ってもらうべくメディア運用を心がけていこうと思っています。
コーポレートサイト全体というよりは、各サービスページやLPに対してリスティング広告での集客を行います。
今までもクラインの教育事業であるCLANEインターンシップ講座をはじめ、広告で集客を行っていました。こちらの間口も少しずつ広げるべく受け皿となるLPページのリニューアルに奔走中です。
クラインのWEB広告について知りたい方は、サービスページやブログにも情報がありますのでご興味のある方はご覧ください。
制作会社が自社のコーポレートサイトをリニューアルする記録でした。
コーポレートサイトの企画、デザイン、コーディングの詳しい工程をコンテンツにできたので、これからリニューアルをご検討されている方にも参考になる情報だったと思います。
サービスページではありますが、こちらには制作会社がどんな工程でコーポレートサイトを作っているかが詳しく載っております。合わせてご覧ください!
この記事の後によく読まれている記事